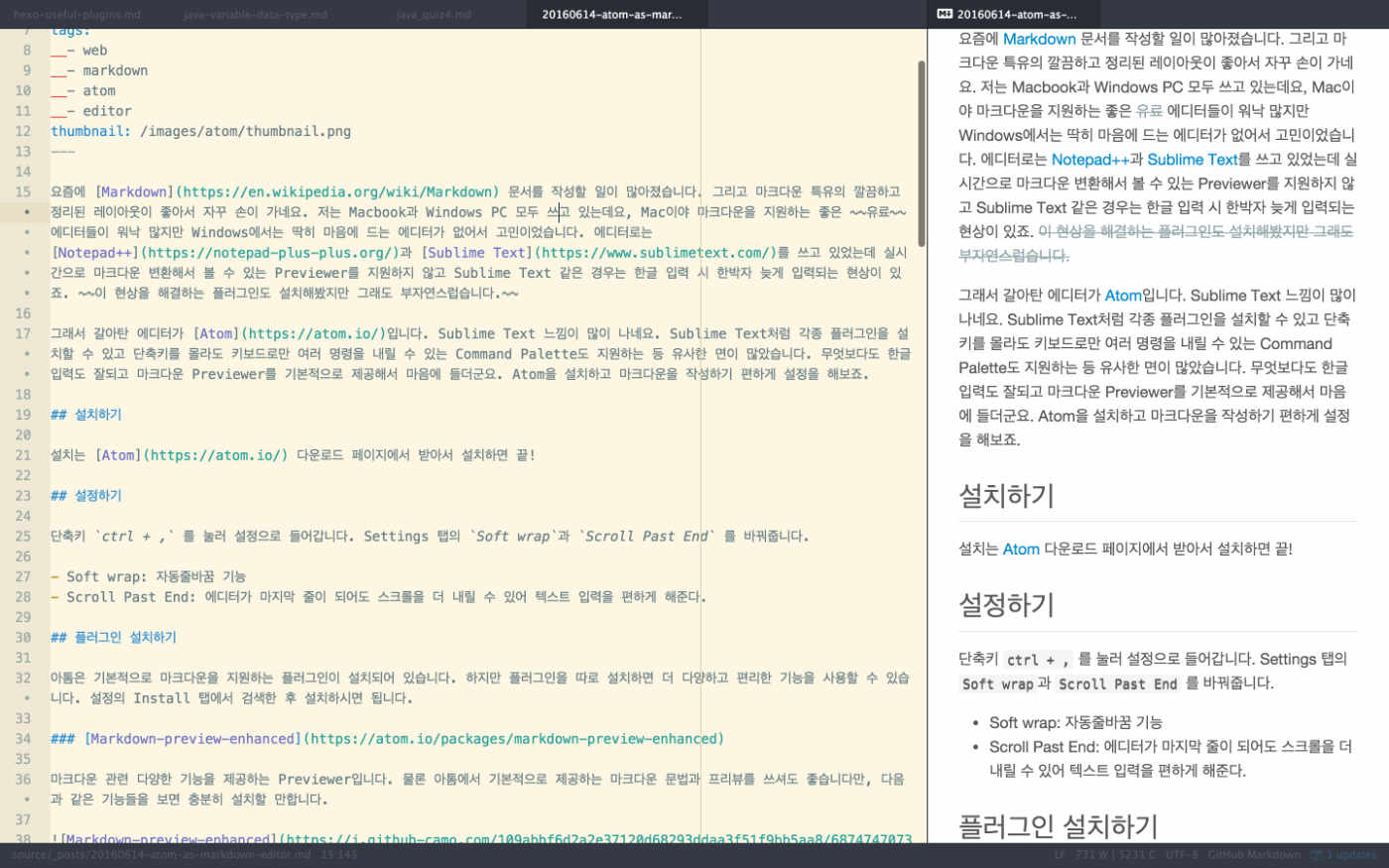
요즘에 Markdown 문서를 작성할 일이 많아졌습니다. 그리고 마크다운 특유의 깔끔하고 정리된 레이아웃이 좋아서 자꾸 손이 가네요. 저는 Macbook과 Windows PC 모두 쓰고 있는데요, Mac이야 마크다운을 지원하는 좋은 유료 에디터들이 워낙 많지만 Windows에서는 딱히 마음에 드는 에디터가 없어서 고민이었습니다. 에디터로는 Notepad++과 Sublime Text를 쓰고 있었는데 실시간으로 마크다운 변환해서 볼 수 있는 Previewer를 지원하지 않고 Sublime Text 같은 경우는 한글 입력 시 한박자 늦게 입력되는 현상이 있죠. 이 현상을 해결하는 플러그인도 설치해봤지만 그래도 부자연스럽습니다.
그래서 갈아탄 에디터가 Atom입니다. Sublime Text 느낌이 많이 나네요. Sublime Text처럼 각종 플러그인을 설치할 수 있고 단축키를 몰라도 키보드로만 여러 명령을 내릴 수 있는 Command Palette도 지원하는 등 유사한 면이 많았습니다. 무엇보다도 한글 입력도 잘되고 마크다운 Previewer를 기본적으로 제공해서 마음에 들더군요. Atom을 설치하고 마크다운을 작성하기 편하게 설정을 해보죠.
설치하기
설치는 Atom 다운로드 페이지에서 받아서 설치하면 끝!
설정하기
단축키 ctrl + , 를 눌러 설정으로 들어갑니다. Settings 탭의 Soft wrap과 Scroll Past End 를 바꿔줍니다.
- Soft wrap: 자동줄바꿈 기능
- Scroll Past End: 에디터가 마지막 줄이 되어도 스크롤을 더 내릴 수 있어 텍스트 입력을 편하게 해준다.
플러그인 설치하기
아톰은 기본적으로 마크다운을 지원하는 플러그인이 설치되어 있습니다. 하지만 플러그인을 따로 설치하면 더 다양하고 편리한 기능을 사용할 수 있습니다. 설정의 Install 탭에서 검색한 후 설치하시면 됩니다.
Markdown-preview-enhanced
마크다운 관련 다양한 기능을 제공하는 Previewer입니다. 물론 아톰에서 기본적으로 제공하는 마크다운 문법과 프리뷰를 쓰셔도 좋습니다만, 다음과 같은 기능들을 보면 충분히 설치할 만합니다.
- Previewer 자동 스크롤 (2-way Scroll)
각종 수학식 입력
PDF와 HTML로 export
마크다운 Previewer 커스터마이징 (css)
이미지를 쉽게 넣을 수 있는 Image Helper
[TOC] 생성
주석 입력
기타 다양한 기능들
상당히 많은 기능을 제공합니다. 웬만한 패키지에서 제공하는 기능을 모두 포함하고 있어서 이거 하나로도 충분합니다. command + shift + p 로 Command Palette를 열어 markdown preview enhanced 입력하면 실행 가능한 명령어들이 나옵니다. 특히 Image Helper 와 TOC 입력하는 게 유용하더군요. 마크다운은 이미지 넣기가 불편한데 Image Helper 기능은 파일을 바로 imgur에 올려서 url을 생성해줍니다. TOC는 자동으로 목차를 만들어주는 기능입니다. 또한 쉽게 테이블을 넣는 기능도 자주 사용합니다.
Markdown-format
Markdown-format 은 마크다운 문서를 저장하면 자동으로 포맷에 맞춰주는 플러그인입니다. 마크다운 문서를 항상 정리시켜줍니다. 요놈이 엄격해서 가끔 짜증날 때도 있는데 없으면 허전합니다 ㅋㅋ
Markdown-folder
이 플러그인은 마크다운의 헤더를 접을 수 있게 해주는 플러그인입니다. 마크다운 문서 길이가 길어져서 복잡해질 때 헤더를 기준으로 하위 내용을 잠시 접어둘 수 있어서 정말 유용한 기능입니다. 아래의 코드를 keymap.cson 파일을 열어 맨 밑에 붙여넣으시면 tab 키로 간단하게 접었더 폈다 하실 수 있습니다. 다른 단축키들도 입맛대로 변경해서 사용하시면 되겠습니다.
1 | 'atom-text-editor[data-grammar="source gfm"]:not([mini])': |
다만 작동하는 곳이 #, ##, ### 이런 식으로, # 으로 선언된 헤더만 해당하기 때문에 위에 Markdown-format 과는 맞지 않는 부분도 있습니다. 자동으로 formatting 해줄 때 # -> ===, ## -> --- 이런 식으로 자동변환하기 때문이죠. 둘 중 마음에 드는 걸 쓰시면 좋을 것 같습니다.
또한 헤더를 접은 상태에서는 프리뷰 싱크가 제대로 맞질 않습니다. 프리뷰는 제대로 보이지만 커서 위치 싱크가 맞지 않습니다. 이럴 때는 그냥 Command Palette 에서 프리뷰 화면의 Scroll Sync 를 잠시 끄고 쓰셔도 됩니다.
폰트와 테마 변경하기
KoPub돋움체
이제 폰트를 변경해봅시다. 폰트는 KoPub돋움체 를 강추합니다. 한국출판인회의의 전자출판진흥사업의 일환으로 무료로 제공하는 폰트인데 정말 깔끔합니다. 다른 무료 폰트들과 비교해놓은 걸 봤는데 이게 제일 마음에 들더군요. 마크다운의 깔끔한 레이아웃과 어울리는 가독성 높은 폰트입니다. 홈페이지에서 다운로드 받아서 설치하시면 됩니다.
Settings 탭의 Font Family에 KoPubDotum을 입력하면 바로 적용됩니다. (Mac의 경우 KoPubDotum_Pro) 물론 Mac의 경우 기본 폰트인 Apple SD 산돌고딕 Neo 가 우수하니 굳이 바꾸시지 않아도 됩니다.
Seti-ui
이번에는 테마를 변경해봅시다. Themes 탭에서 테마를 변경할 수 있습니다. UI Theme는 아톰 프로그램 전체의 스타일이고 Syntax Theme는 글을 편집하는 에디터의 스타일입니다.
마음에 드는 것을 선택하시거나 다른 사용자들이 만들어놓은 테마를 적용할 수 있습니다. 제가 추천하는 첫번째 테마는 Seti-ui 입니다. 어두운 색에 각 파일마다 속성을 표현하는 아이콘이 있어서 깔끔하군요. 설정의 Install 탭에서 Seti-ui로 테마를 검색하고 Install을 눌러 설치합니다.
설정에 Theme 탭에서 UI Theme를 Seti 로 변경합니다. 그럼 바로 적용되는 걸 볼 수 있습니다.
Genesis-ui
제가 추천하는 두번째 테마는 Genesis-ui 입니다. 어두운 색감에 현재 파일과 탭만 밝게 표시되서 보기가 좋습니다. 또한 탭 크기도 작아서 화면도 넓게 쓸 수 있습니다. Seti-ui 처럼 알록달록하지 않고 모던한 느낌이라 좋습니다.
Syntax Theme
Syntax 테마는 에디터 부분의 글 색깔, 화면 색깔 등을 변경하는 테마입니다. UI 테마 외에 Syntax 테마도 여러가지가 있으니 직접 보시고 원하시는 걸 선택하시면 됩니다. 개인적으로는 Solarized-light-ui 를 좋아합니다. 누런 화면이 눈이 피로해지는 걸 막아줍니다. 한 번 익숙해지면 눈이 한결 편합니다.
마크다운 작성하기
이제 마크다운 문서를 작성하면 되겠습니다. 실제로 이 글은 아톰을 이용해서 작성헀습니다.

제가 요즘에 사용하는 방식입니다. 프리뷰를 휴대폰에서 보는 것처럼 작게 해놓는 식으로 사용 중입니다.
웬만한 유료보다 괜찮은 마크다운 에디터입니다. 어차피 Hexo로 하려면 마크다운 뿐만 아니라 HTML, JavaScript, YAML 등 여러가지 파일을 다뤄야 하니까 아톰이 제격이긴 합니다. Mac 의 유료 마크다운 에디터인 Ulysses 와 ByWord 도 잠시 써봤지만 결국 Atom 으로 돌아왔습니다.
추가) 좀 더 많은 마크다운 에디터들의 리뷰를 살펴보시려면 다음 포스트를 참고해주세요.