
지난 포스트 구글에 사이트 등록을 하고 최적화를 해봤는데요, 이번 포스트에서는 네이버에 등록을 해보겠습니다. 지난 포스트에서 잘 따라오셨다면 많은 부분이 되어 있으니 간단하게 진행하실 수 있을 겁니다.
네이버에 사이트 등록하기
네이버 웹마스터 도구 에 접속합니다. 네이버로 로그인하시면 사이트, 앱, 채널 중에 선택해서 등록할 수 있습니다. 채널은 네이버 블로그나 카페를 등록할 수 있습니다. 맛집 블로그인 제 네이버 블로그도 여기에 등록을 해놨습니다.

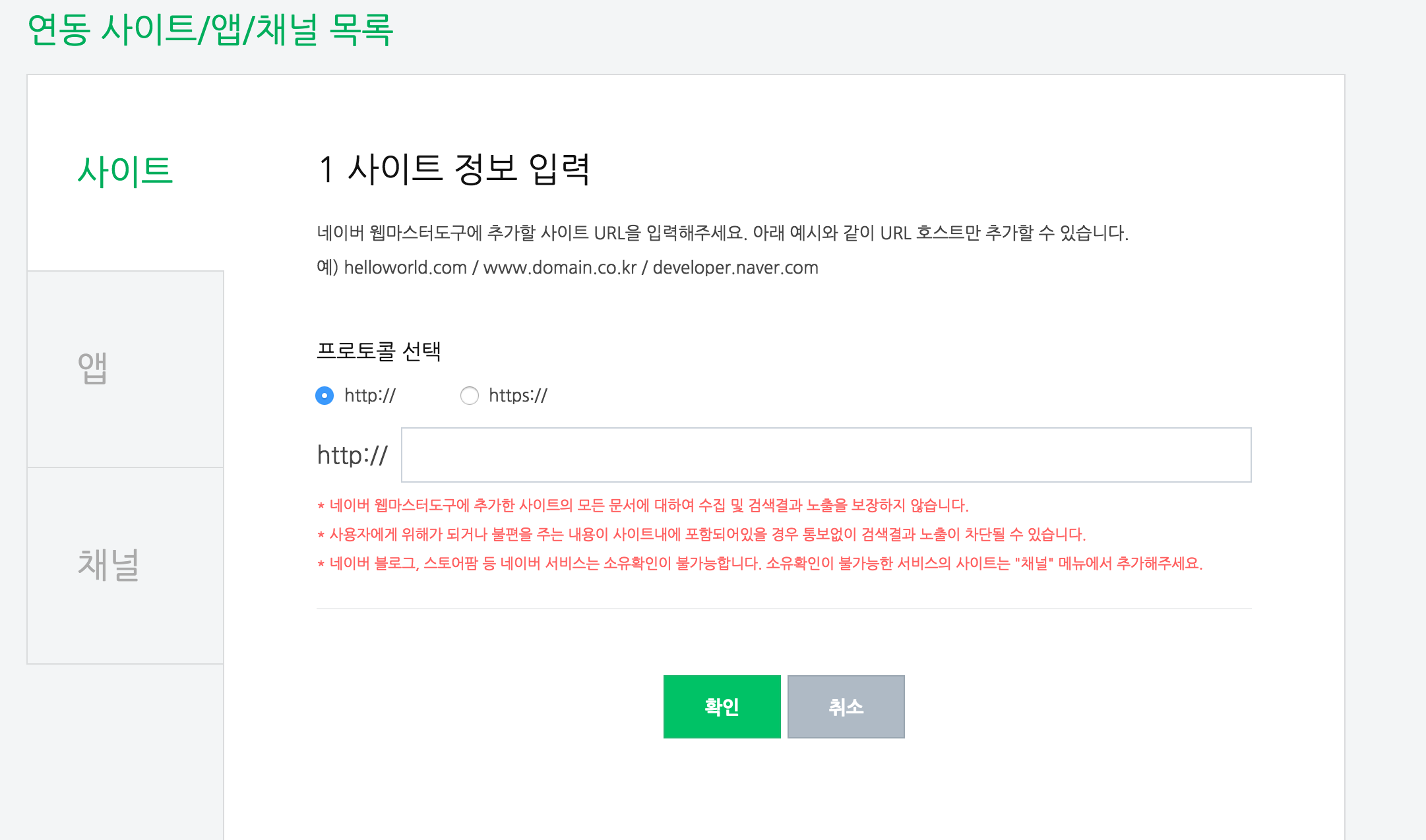
우리는 사이트를 선택해서 진행합니다. 사이트는 최대 10개까지 등록할 수 있군요. 사이트를 입력하면 지난번처럼 본인 소유인지 확인하는 절차가 있습니다. 구글 때는 애널리틱스 아이디로 등록할 수 있었지만 이번에는 HTML 을 업로드하는 방식으로 진행해야곘네요.
http://www.naver.com/naveradebe1df5638d61f041e0992dcd3b57e.html 이런 식으로 자동 생성된 파일이 있네요. 눌러서 저장한 후에 사이트(블로그) 루트 폴더에 업로드하면, 네이버에서 그 파일이 있는지 확인해서 본인을 인증하는 절차입니다. Hexo 에서 루트 폴더는 public 폴더입니다. public 폴더에 다운받은 html 파일을 넣고 배포합니다.
1 | $ hexo g |
배포 후에 사이트로 돌아와 확인을 누르면 본인 인증이 완료됩니다.

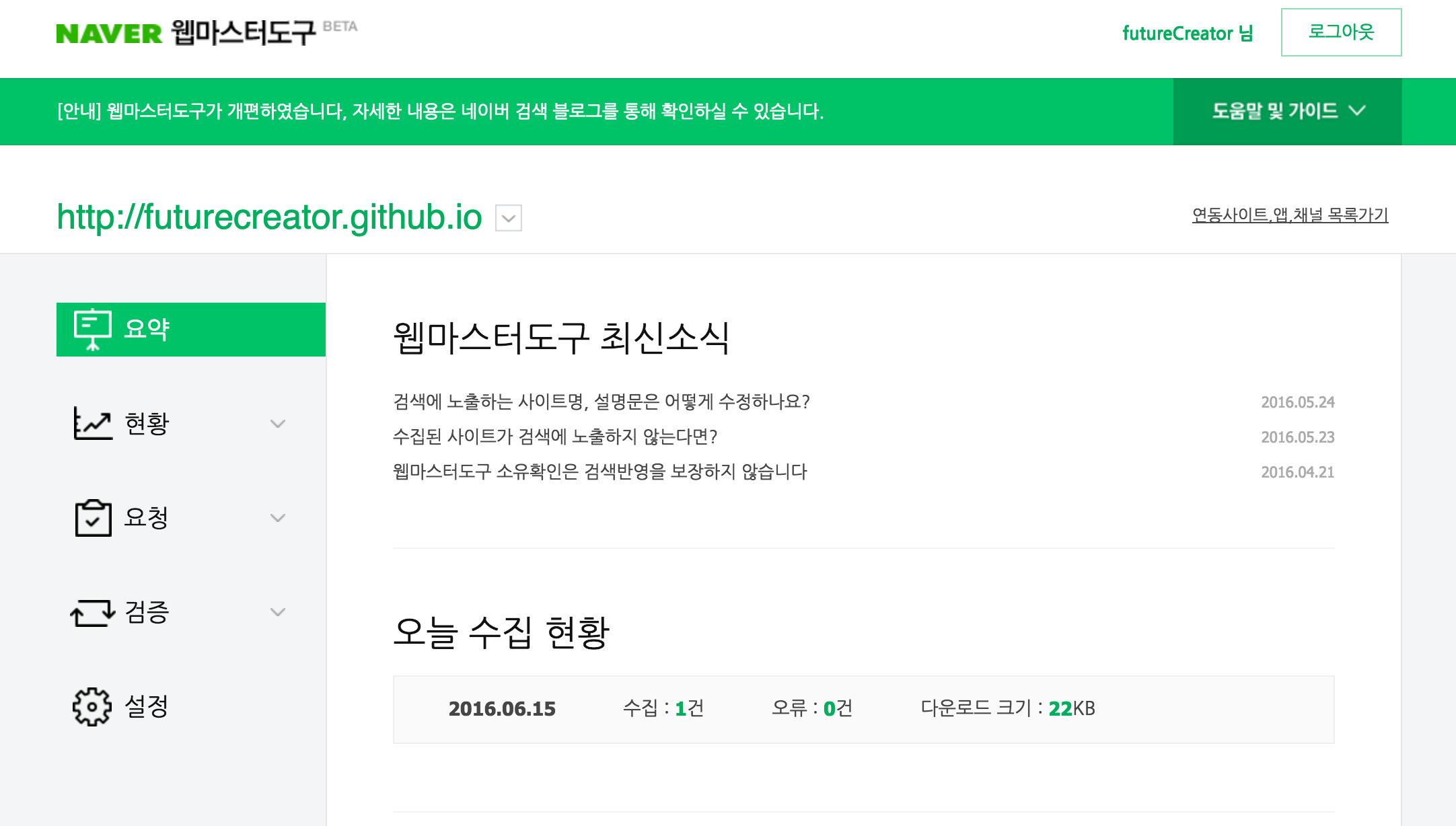
사이트 목록에서 등록한 사이트를 선택합니다. 그러면 여러가지 메뉴가 있네요. 구글에 비해 간단하긴 하지만 그래도 메뉴가 깔끔합니다. 현황 을 보기 전에 요청 메뉴에서 RSS 와 사이트맵을 제출하겠습니다.
RSS 제출하기
구글에서 등록해보셨다면 어렵지 않게 진행하실 수 있습니다. RSS feed 는 해당 사이트의 최신 페이지에 대한 정보를 가지고 있습니다. RSS 리더를 생각해보시면 되겠네요. 지난번 포스트에서 RSS를 자동 생성하는 플러그인을 사용했습니다. 간단하게 다시 설명해보죠.
1. 설치
블로그 폴더에서 설치합니다.
1 | $ npm install hexo-generator-feed --save |
2. 설정
_config.yml 아래에 다음 내용을 추가합니다.
1 | feed: |
이제 generate 할 때마다 루트 폴더에 feed.xml 이라고 생성됩니다. 네이버로 돌아와 RSS 경로를 입력하면 됩니다.
사이트맵 제출하기
사이트맵도 거의 동일합니다. 지난번 포스트에서 RSS 처럼 사이트맵을 자동 생성하는 플러그인을 통해 미리 만들어놨죠. 간단하게 다시 설명하겠습니다.
1. 설치
Hexo 가 설치된 폴더에서 진행합니다.
1 | $ npm install hexo-generator-seo-friendly-sitemap --save |
2. 설정
설치 후에 해당 사이트의 _config.yml 을 수정합니다.
1 | # sitemap auto generator |
이제 generate 할 때마다 루트 폴더에 sitemap.xml 파일이 생성됩니다. 네이버에 해당 sitemap.xml 경로를 입력하면 됩니다.
RSS feed 와 사이트맵을 추가했으니 이제 네이버 크롤러가 참고하게 됩니다.
검색엔진 최적화
현황의 사이트 최적화 메뉴에서 현재 웹 페이지의 최적화 현황을 확인하실 수 있습니다.
| 항목 | 설명 |
|---|---|
| 사이트 제목 | HTML 문서의 <head> 태그 내에 있는 <title> 태그 |
| 사이트 설명 | HTML 문서의 <head> 태그 내에 있는 description 메타 정보 |
| Open Graph 제목 | HTML 문서의 <head> 태그내에 있는 og:title 메타 정보 |
| Open Graph 설명 | HTML 문서의 <head> 태그 내에 있는 og:description 메타 정보 |
| robots.txt | 검색엔진이 크롤링할 때 제외할 내용을 적는 파일입니다. |
| 사이트 맵 | 해당 사이트의 내용을 포함하는 파일입니다. |
| RSS | 해당 사이트의 최근 내용을 포함하는 파일입니다. |
| 모바일 사용성 | 반응형 웹 디자인으로 구현된 사이트인지 판별합니다. |
여기서 모바일 사용성은 반응형 웹 디자인으로 구현되었는지 확인하는 것으로 브라우저의 크기에 따라 다르게 나타나는 것을 의미합니다. PC, 태블릿, 스마트폰 등 여러 디바이스에서 각 크기에 맞춰 보이게 해줍니다. 다음 태그를 넣으면 동작합니다.
1 | <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> |
나머지는 거의 Hexo 와 테마에서 지원해줍니다. 그런데 아마 Open Graph 쪽이 안 되어있을 겁니다. 사이트를 카카오톡이나 페이스북 등에서 공유하면 페이지 미리보기 이미지와 제목, 내용 등이 간략히 요약되서 보여지는데 이 때 사용되는 것이 오픈 그래프 태그입니다. 이 부분은 다음 포스트에서 다루도록 하겠습니다.
