네이버 블로그를 사용하면서 아쉬웠던 점은 마크다운(Markdown) 언어를 지원하지 않는다는 점이었습니다. 그래서 Markdown here 라는 크롬 익스텐션을 이용해서 마크다운으로 렌더링하고 에디터에 붙여넣는 방식으로 블로그를 작성했습니다.
문제는 네이버 블로그의 스마트 에디터와 호환이 제대로 되지 않는다는 점이었습니다. 열심히 작성했던 포스트가 모바일로 수정하면 깨져버리고, 마크다운에서 code를 작성하면 개행이 먹질 않는 등 문제가 많았습니다.
Hexo

대체할 블로그를 찾던 중 제 마음에 든 놈은 이겁니다. Hexo 라는 블로그 프레임워크인데 말그대로 쉽고 빠르고 강력합니다. 워드프레스처럼 어렵지도 않고 네이버보다는 내 맘대로 커스터마이징 할 수 있어서 마음에 쏙 들더군요. Hexo 는 Node.js 로 이루어져 있고 템플릿 엔진으로는 Swig 또는 EJS 를 주로 사용합니다. 작성 시 사용할 수 있는 언어로는 HTML, Markdown, AsciiDoc 등이 있습니다.
- 커맨드라인(cmd)으로 간편하게 포스트 생성 및 관리
- 마크다운(Markdown) 지원
- SEO, 반응형 웹을 지원하는 다양한 테마
- npm 을 이용한 간편한 플러그인 적용
- Github Pages, Netlify 등을 이용한 호스팅
Hexo 의 장점
이렇게 자동으로 스태틱 웹 사이트를 만들어주는 서비스를 정적 사이트 생성기(Static Site Generator) 라고 합니다. 지킬(Jekyll)이나 옥토프레스(Octopress) 등 다양한 서비스들이 있는데 Hexo 는 Github 리파지토리 Star 순으로 5위 안에 들만큼 세계적으로도 많이 사용되는 서비스입니다.[1]
빠른 블로깅
Hexo 는 블로그에 초점을 맞춘 서비스입니다. 따라서 다른 서비스들보다 작성과 빌드가 간단하고 빠릅니다.
마크다운 지원
기본적으로 GitHub Flavored Markdown 을 지원하고 플러그인을 통해서 지원하는 언어를 확장할 수 있습니다.
쉬운 배포
로컬에서 작성하고 확인한 블로그를 Github Pages 를 통해 쉽게 배포가 가능합니다. 이 외에도 Heroku, Openshift 등을 지원합니다. 이 포스트에서는 가장 많이 사용되는 Github pages 를 이용해 배포하는 방법을 살펴보려고 합니다. Netlify 나 Gitlab 을 이용한 배포는 이후 포스트에서 다룰 예정입니다.
한글 문서
제가 처음 Hexo 블로그를 시작한 2016년에는 영어로 문서가 정리되어 있어 하나하나 해석하면서 적용했었습니다. 그런데 최근에 대부분의 내용이 한글로 번역되어 더 많은 분들이 쉽게 접근할 수 있게 되었습니다. 번역해주신 분들께 감사드립니다.
꾸준한 업데이트
Hexo 리파지토리 에 2, 3달 간격으로 꾸준히 업데이트되고 있습니다. @hexojs 트위터 계정도 팔로우해봤는데 지속적으로 트윗이 올라오고 있네요.
플러그인과 확장성
npm 을 이용해 여러 플러그인을 적용할 수 있고, 프론트엔드에 대한 지식이 있다면 원하는대로 커스터마이징이 가능합니다.
Hexo 의 단점
하지만 아무리 쉽다고 해도 어느정도 웹 프로그래밍에 대한 지식이 있는 사람에 한합니다. 커맨드라인에서 작업을 하고, 레이아웃이나 템플릿 등을 수정하려면 기본적으로 HTML, CSS, JavaScript 에 대해 알아야 하고, git 이나 npm 등 툴에 대해서도 알아야 합니다. 포스트도 마크다운으로 작성하니 처음 접하는 분들에겐 생소하고 어렵게 느껴질 수 있습니다.
물론 모르더라도 기본 방법만 익혀서 사용하면 되고, 모르는 건 차근차근 배워나가면 됩니다.
설치하기
본격적으로 시작해보겠습니다. Node.js 와 Git 이 설치되어 있다면 npm 을 이용해서 간단하게 설치할 수 있습니다.
1 | $ npm install -g hexo-cli |
시작하기
블로그 파일을 저장할 폴더를 하나 만듭니다. 여기에 블로그의 기본적인 구조를 만들겁니다. 이름을 myBlog라고 해보죠.
1 | $ hexo init myBlog |
그리고 나면 다음과 같은 폴더 구조가 생성됩니다.
1 | . # 블로그 루트 폴더 |
바로 로컬서버를 띄워 확인해볼 수 있습니다.
1 | $ hexo server |
그러면 localhost:4000 에 접속하라고 뜨네요. 블로그 생성은 끝입니다!
포스트 작성하기
이번에는 새 글을 하나 작성해보겠습니다. 커맨드라인에서 다음과 같이 포스트를 생성합니다.
1 | $ hexo new post 'post name' |
그러면 [blogFolder]/source/_posts에 해당 이름의 새로운 마크다운 파일이 생성됩니다. 바로 포스트가 저장되는 폴더입니다.
마크다운 파일을 열어 보면 맨 앞에 제목과 생성 날짜가 자동으로 들어가는데 이걸 front-matter 라고 합니다. 포스트 관련해서 여러 정보(date, tag, thumbnail 등)가 들어갈 수 있는데 일단 제목만 입력해보죠. 원하는 제목으로 수정하고 내용을 작성한 후에 로컬서버에서 확인해봅니다.
1 | hexo server |
로컬 서버를 띄워놓은 상태라면 localhost:4000 에서 바로바로 변경되는 걸 확인할 수 있습니다.
빌드하기
이렇게 로컬 서버에서 작성하고 확인도 가능하지만, 실제적으로 블로그를 운영하려면 배포를 해야 합니다. 템플릿과 포스트 파일 등을 이용해 배포할 블로그를 만드는 걸 빌드(build)라고 합니다.
블로그 폴더에서 다음과 같은 명령어를 입력하면 빌드가 실행되고 public 폴더가 만들어집니다. g 는 generate 의 약자입니다.
1 | hexo g |
배포하기
이렇게 만들어진 public 폴더만 있으면 원하는 서비스를 이용해서 배포와 호스팅 할 수 있습니다.
- Github pages
- Netlify
- Heroku
- Openshift
- Amazon S3
- and more…
서비스마다 장단점이 있는데요, 이 중에서 사용하기 쉬운 건 Github Pages 입니다. Github pages 는 Github 유저나 프로젝트의 페이지를 호스팅해주는 서비스입니다. 무료이고 대부분의 개발자가 github 계정을 가지고 있기 때문에 쉽게 접근할 수 있습니다. 게다가 github.io 라는 도메인도 인기가 많습니다.
Github 프로젝트 만들기
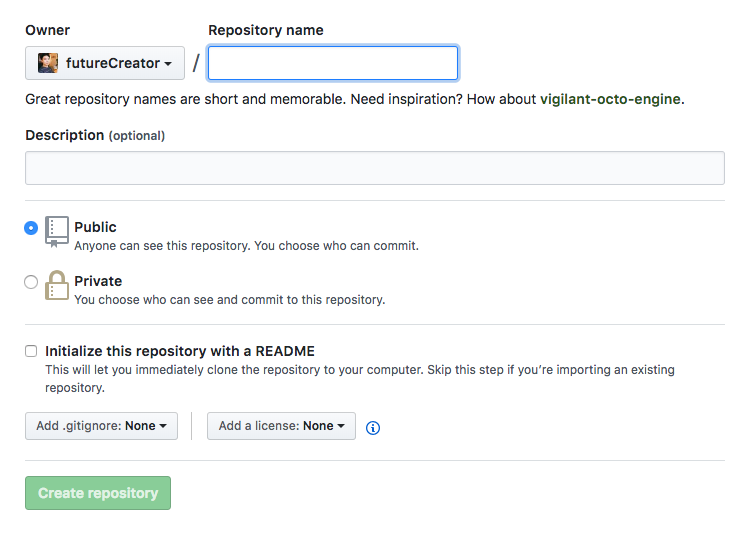
먼저 블로그를 배포할 github repository를 먼저 만듭니다. Github에 접속해 New Repository 로 새로운 저장소를 만듭니다.

여기서 주의할 점이 사용자 페이지와 프로젝트 페이지 만드는 법이 다릅니다. 두 사이트의 가장 큰 차이는 url 입니다. url이 완전 달라집니다. 사용자 페이지의 경우 username.github.io 이렇게 만들어지지만, username.github.io/repository 이렇게 만들어집니다. 주소 자체를 루트로 가져가지 못하고 서브디렉토리가 루트가 됩니다.
저는 별 생각없이 쓰다가 나중에 페이스북 도메인 인사이트 등록할 때 루트가 아니라서 안된다고 나와서 다시 만든 기억이 있습니다. 사용처가 분명히 다르니, 유저 페이지로 만드시길 권장합니다. 유저 페이지로 만들기 위해서는 repository 이름을 username.github.io으로 만드셔야 합니다.
밑에 있는 옵션인 initialize this repository with a README 나 .gitignore, license 등은 건드리지 않고 그냥 생성합니다.
설정하기
먼저 Github 에 빌드된 결과물을 deploy 하기 위해서 hexo-deployer-git 플러그인을 설치해야 합니다.
1 | npm install hexo-deployer-git --save |
프로젝트 설정은 _config.yaml 파일을 수정하면 됩니다. 블로그의 전반적인 설정을 할 수 있는 파일입니다. 자세한 내용은 차근차근 알아보기로 하고 URL과 Deployment 부분을 다음과 같은 형식으로 지정해줍니다.
1 | # Site |
배포하기
이제 github 도메인으로 접속하기 위해 배포를 합니다. github 에 push 해서 확인해보겠습니다.
1 | hexo generate |
보통 다음과 같이 줄여서 빌드와 배포를 한 번에 합니다.
1 | hexo g -d |
로컬에서 포스트 작성, 설정 변경 등 작업을 하고 결과를 확인한 후에, 빌드 및 배포하는 식으로 작업합니다. 배포가 되면 username.github.io 으로 접속해서 확인합니다.
여기서 배포하는 것은 public 폴더, 즉 빌드한 결과물입니다. 즉, 내가 작성한 포스트(.md) 파일이나 템플릿 파일, 설정 파일, 테마 파일 등이 리파지토리에 올라가는 것이 아닙니다. 따라서 이건 따로 백업을 해야 합니다. 백업하는 내용은 이 포스트를 참고하시면 됩니다.
Hexo를 설치하고 새 포스트를 작성하는 것까지 알아봤습니다. 길어보이지만 실제로는 거의 작업이 없습니다. 블로그를 작성하고 hexo g -d 로 빌드하고 배포하면 끝입니다. 테마를 바꾸거나 여러 기능을 추가하는 등 이후에 살펴볼 자세한 내용은 블로그 내 다른 포스트를 참고하세요.
Related Posts
- Hexo 추천 테마, Hueman 적용하기
- Hexo 기본 사용법
- Hexo 태그 플러그인 (Tag plugins) 살펴보기
- 구글(Goolge) 사이트 등록(Search Console)과 검색엔진 최적화(SEO)
- 네이버 사이트 등록(웹마스터 도구)과 검색엔진 최적화(SEO)
- Hexo 블로그에 구글 애드센스(Adsense) 추가하기
- 오픈 그래프 (Open Graph) 태그와 페이스북 도메인 인사이트 (Domain Insight)
- 구글(Google) 검색 원리와 검색이 잘 되게 하는 방법
- 검색 엔진 최적화(SEO)에 유용한 Hexo 플러그인
- Hexo 배포 원리와 백업하기
- Hexo HTTPS 적용하기(Github Pages)