블로그가 광고로 지저분해지는 게 마냥 좋은 건 아니지만, 그래도 광고 수입을 포기할 수 없죠. 인터넷 뉴스 사이트처럼 광고로 점칠되어 있는 정도가 아니라면 괜찮을 것 같습니다. 내용에 읽는데 무리가 없되 적당히 눈에 잘 띄는 곳에 설치해보겠습니다.

애드센스 광고 생성하기
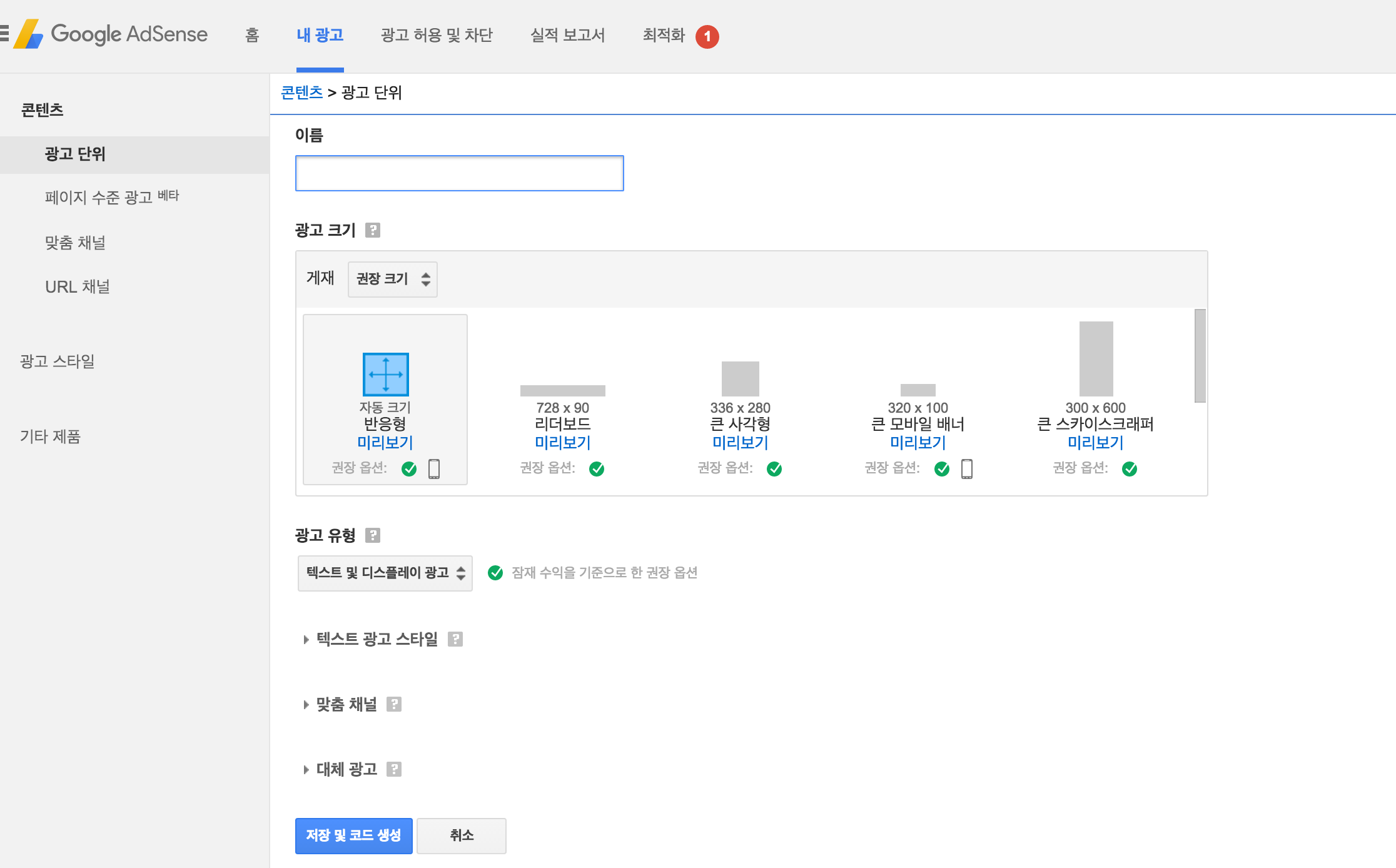
애드센스 승인이 나셨다면 이제 광고를 달 수 있습니다. 애드센스 홈페이지 에서 광고를 새로 만들고, 그 광고를 내 블로그에 붙이면 됩니다. 먼저, 애드센스 홈페이지에서 내 광고 > 콘텐츠 > 광고 단위 메뉴에 들어가서 새 광고를 만듭니다.

크기와 색상을 선택할 수 있는데 크기는 반응형 으로 선택합니다. 화면 크기와 위치에 따라 자동으로 크기가 변하기 때문에 같은 코드로 어느 위치에 넣어도 되니까 크게 신경 안써도 되고 편합니다.
등록을 완료하면 고유의 코드가 생성됩니다. 이제 이걸 본인의 사이트에 넣으면 됩니다.
1 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> |
Hexo 의 레이아웃
적용한 테마마다 형식이 조금씩 다르겠지만 보통 테마 폴더 안에 있는 layout 폴더에 ejs 파일들이 있습니다. EJS 는 Embedded JavaScript 로 HTML 내에 자바스크립트를 넣는 클라이언트-사이드 템플릿 언어입니다. HTML 내에 Java 소스를 넣는 JSP 처럼 말이죠.
전체적인 레이아웃은 layout.ejs 를 보시면 됩니다. 제 사이트의 layout.ejs 를 예로 살펴보겠습니다.
1 | <%- partial('common/head') %> |
전체적인 레이아웃을 결정하고 있는데 부분적인 소스는 ejs 파일로 따로 빼놓고 <%- partial() %> 을 이용해서 조립하고 있습니다. header, footer, sidebar 등 해당 경로에 ejs 파일로 따로 존재합니다. 이러한 표현식은 Hexo 에서 제공하는 Helper라는 표현식으로 코드를 쉽게 입력할 수 있도록 도와줍니다. 나중에 따로 다루겠습니다.
Hexo 에 애드센스 코드 추가하기
이제 생성한 코드를 넣을 차례입니다. 저는 본문 앞과 뒤, 그래고 사이드에 추가했습니다. 본문 내용을 해치지 않으면서 처음과 끝이라 눈에도 잘 띄고 사이드바에 넣으면 스크롤을 내리는 중간에도 광고가 노출되기 때문입니다.
애드센스 코드 저장
일단 여러군데 같은 소스로 활용하기 위해 반응형 광고를 만들었었죠. 복사한 코드를 테마 폴더 안 layout/ads 라는 폴더를 만들고 adsense.ejs 라는 파일로 저장합시다. (물론 아래 코드는 예시입니다.)
1 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> |
1. <body> 태그 위
<%- body %> 는 본문 내용의 템플릿입니다. 아까 살펴봤던 layout.ejs 에서 <%- body %> 앞에다가 <%- partial('ads/adsense') %> 를 넣으면 본문 상단에 광고가 표시됩니다. 이때 확장자 ejs 는 쓰면 안됩니다.
1 | <%- partial('common/head') %> |
2. 본문 하단
본문 하단에 넣으려면 그냥 <%- body %> 아래에다 넣으면 될까요? 그러면 밑에 있는 footer 때문에 제대로 표시되질 않습니다. 본문 밑에 있는 댓글과 공유버튼 위쪽에 삽입해야 합니다. layout/common/article.ejs 를 확인해봅시다. article.ejs 는 본문 내용을 표현하고 있습니다.
1 | <article id="<%= post.layout %>-<%= post.slug %>" class="article article-single article-type-<%= post.layout %>" itemscope itemprop="blogPost"> |
article-footer 를 보면 공유버튼 부분이 있고 본문 내용이 다 끝난 후에 comment/index.ejs 가 삽입되겠군요. <%- partial('ads/adsense') %>를 공유 버튼 위에 넣어줍니다.
1 | <div class="article-entry" itemprop="articleBody"> |
3. 사이드바
본문 상단에 광고가 있으니까 본문 중간 쯤 광고가 나오게 하기 위해서 사이드바 마지막 부분에 광고를 넣어보겠습니다. 사이드바 코드는 layout/common/sidebar.ejs 입니다.
1 | <aside id="sidebar"> |
사이드바 상단에는 소셜링크와 아이콘들이 나열되고 그 뒤에 위젯들이 나오는군요. 위젯 밑에 넣으면 되겠습니다. </aside> 위에 넣습니다.
1 |
|
확인하기
로컬 서버에서는 광고가 잘 표시가 안되더군요. 표시가 되었다가 안되었다가 합니다. repository 에 푸쉬를 하고 확인해봅니다.
1 | $ hexo g |
확인해보면 광고 자리에 빈 칸이 제대로 들어가있으면 성공입니다. 처음 게시하는 광고는 게시한 후에 바로 나타나는 것이 아니라 구글봇이 크롤링하면서 광고를 확인해서 바꿔준다고 하네요. 시간은 30분 ~ 2시간 정도 걸린다고 합니다. 일단 빈 칸이 잘 보인다면 성공이니 잠시 기다려보시고 그래도 안된다면 소스에 문제가 있는 것입니다.
저는 한 40분 정도 지나니까 광고가 제대로 보이더군요. 앞으로 얼마가 들어올진 모르겠지만 그래도 광고를 달고 나니 뿌듯합니다.
추가: 페이지 수준 광고
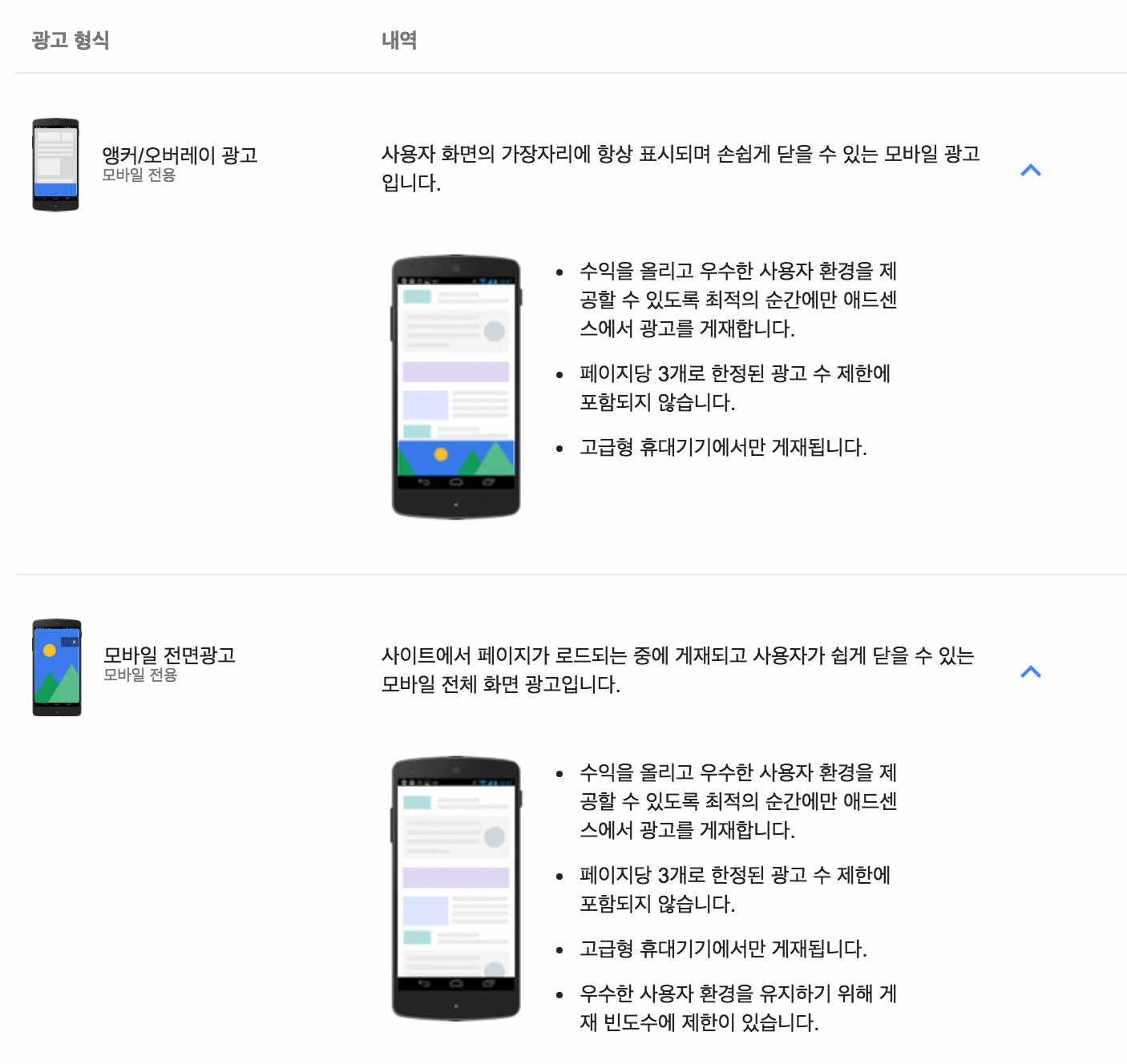
페이지 수준 광고는 모바일 화면에서 포스트 상에 광고가 삽입되는 것이 아니라 사용자가 보는 페이지 단위로 삽입되는 광고입니다. 두 가지 종류가 있습니다.
- 앵커/오버레이: 화면 하단에 배너가 화면을 움직여도 둥둥 떠나니면서 보이는 방식
- 모바일 전면광고: 화면 이동 시에 전체 화면에 나타나는 광고
앱스토어나 구글 플레이에서 다운받은 무료 앱을 생각해보시면 될 것 같습니다. 앵커는 화면 하단에 둥둥 떠다니는 배너를 말하고, 모바일 전면광고는 앱 사용 도중에 전체 화면으로 광고가 떠서 x를 눌러 닫는 광고를 말합니다. 둘 다 모바일 상에서만 동작합니다.

페이지 수준 광고는 ‘광고 단위’ 메뉴가 아닌 내 광고 > 콘텐츠 > 페이지 수준 광고 (베타) 메뉴에 있습니다. 여기서 적용하려는 광고 형식을 선택해서 활성화한 후에 하단에 ‘코드 가져오기’ 를 눌러서 코드를 복사합니다. ads/adsense_page 폴더에 adsense_page.ejs 라는 파일을 만들어 붙여넣습니다.
1 | <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> |
이 코드는 <head> 안에 넣으라고 되어있네요. 헤더는 layout/common/head.ejs 안에 있습니다. 맨 마지막 부분에 추가하겠습니다.
1 | <head> |

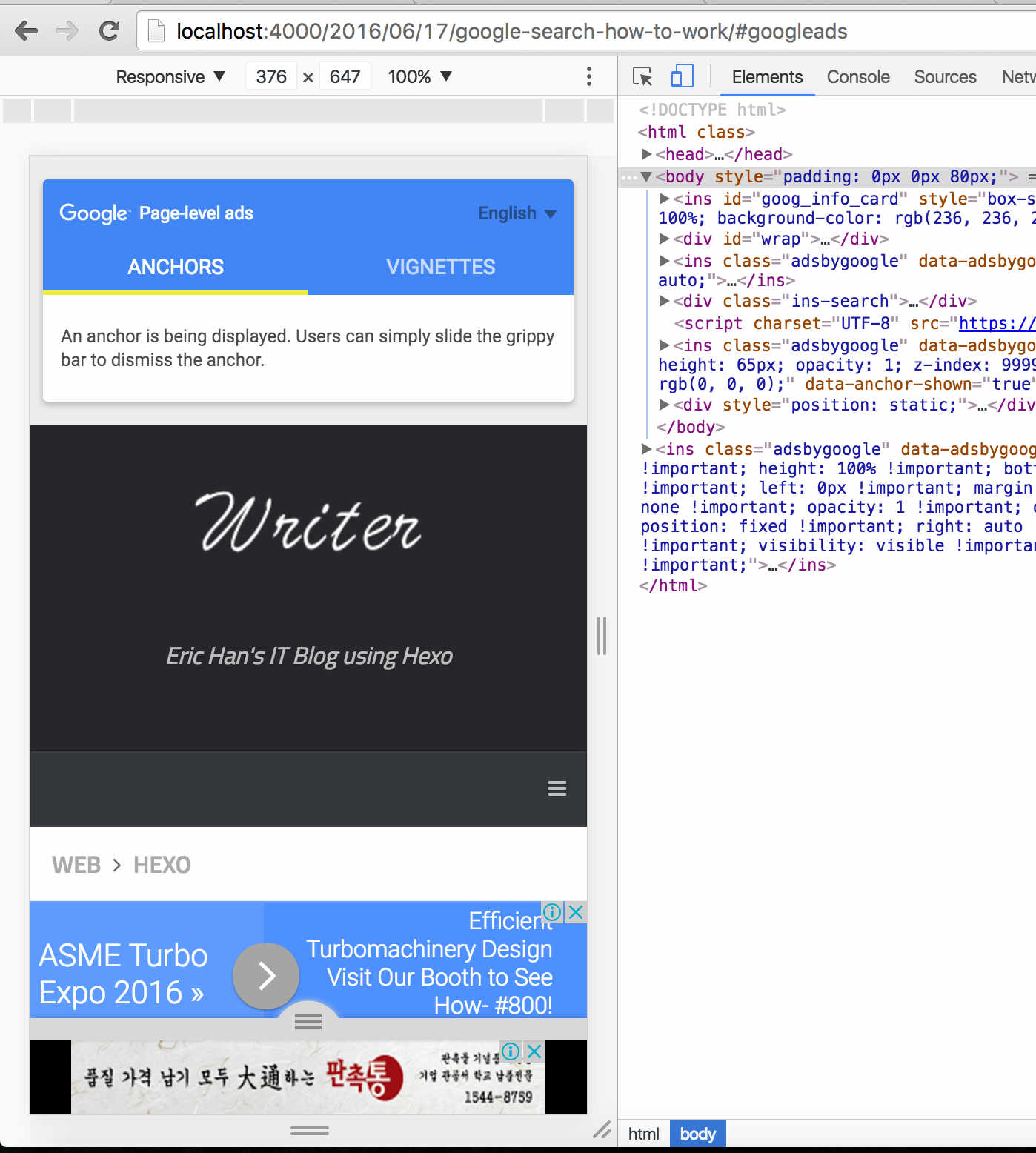
잘 뜨는지 테스트를 해보겠습니다. 크롬 브라우저를 기준으로, 페이지를 개발자 도구를 이용해서 엽니다. 그 후에 ‘Toogle Device Toolbar’ 라는 메뉴로 화면을 모바일 형식으로 변환합니다. 그리고 나서 테스트하려는 url 맨 뒤에 #googleads 라는 해시태그를 붙이고 refresh 하면 상단에 페이지 수준 관고 테스트가 표시됩니다. 앵커와 모바일 전면광고 두 가지 옵션이 중 선택해서 화면에 어떻게 보이는지 테스트할 수 있습니다.
페이지 수준 광고는 어떻게 보면 사용자 입장에서 좀 짜증날 수도 있습니다. 사용자 환경을 저해하는 요인이 될 수 있죠. 그래도 사용자 환경을 저해하지 않는 한에서 광고가 표시된다고 하니 광고를 추가하기로 했습니다. 다음번 포스트에서는 Hexo 의 템플릿과 Helper 에 대해서 알아보겠습니다.