
이번 포스팅에서는 구글에서 우리 Hexo 블로그가 잘 검색되도록 해보겠습니다. 일단 사이트부터 등록을 하고 검색엔진 최적화를 위한 다양한 기술을 살펴보겠습니다.
검색 최적화
구글이나 네이버는 수많은 웹사이트를 수집해서 검색 시 결과를 보여줍니다. 이렇게 수집하는 작업을 크롤링이라고 합니다. 아무리 열심히 쓰고 내용이 좋다 하더라도 검색이 안되서 조회수가 없으면 아무 소용이 없겠죠. 검색 엔진 최적화 (SEO)란 검색 엔진에 잘 수집되서 검색 시 노출이 잘 되도록 하는 기술입니다. 이미 수많은 사람들이 최적화를 하고 있기 때문에 검색 시 노출되려면 필수적으로 해야 합니다. 해도 본전이고 안하면 노출이 거의 안되겠죠.
메타 태그
메타 태그 (meta tag)는 해당 웹 페이지의 정보를 담은 태그로 <head> 태그 안에 있습니다. 웹 페이지에서 개발자 도구로 소스를 까보시면 확인할 수 있죠. 웹 페이지 제목, 설명, 소셜미디어 관련, 대표 URL, 반응형 웹 여부 등의 정보가 들어가 있습니다. 이 메타태그가 잘 들어가 있어야 검색 엔진이 이 사이트를 잘 인식해서 수집이 잘 됩니다. Hexo 와 테마에서 기본적으로 잘 넣어주지만 몇 가지 손볼 곳이 있습니다.
대표 URL 설정하기
자동으로 메타 태그를 생성하는 것 중에 대표 URL 이 빠져있더군요. Hexo 플러그인을 이용해서 자동 생성해봅시다. Hexo 를 설치한 블로그 폴더에서 npm 을 이용해서 플러그인을 설치합니다.
1 | $ npm install --save hexo-auto-canonical |
설치한 후에 <head> 태그 안에 대표 URL 속성을 집어넣어야겠죠? 다음을 복사해서 theme/hueman/layout/common/post/head.ejs 파일에 붙여넣습니다. 중간 쯤에 <%- meta(page) %> 라고 있는데 그 바로 아래 붙여넣으시면 됩니다.
1 | <%- autoCanonical(config, page) %> |
이제 생성해서 배포해봅시다.
1 | $ hexo g |
개발자도구를 통해 소스를 열어보면 <head> 태그에 cononical 속성이 추가된 것을 확인할 수 있습니다. 사실 Open Graph 관련해서도 추가해야 하지만 주제와 맞지 않으니 다음 포스트 때 이어서하기로 하고, 다음 내용으로 넘어가겠습니다.
구글 애널리틱스 (Google Analytics)
먼저 구글 애널리틱스에 가입을 하겠습니다. 구글 애널리틱스는 웹 사이트의 방문현황과 통계를 다각도로 아주 자세하게 살펴볼 수 있는 툴입니다. 쉽게 말해서 방문자 통계입니다. 사이트 등록 전에 먼저 애널리틱스에 가입하는 이유는 사이트 등록 시 본인 사이트가 맞는지 인증을 해야하는데 애널리틱스와 연동해서 쉽게 인증이 가능하기 때문입니다. 나중에 가입하는 것보다 편합니다.

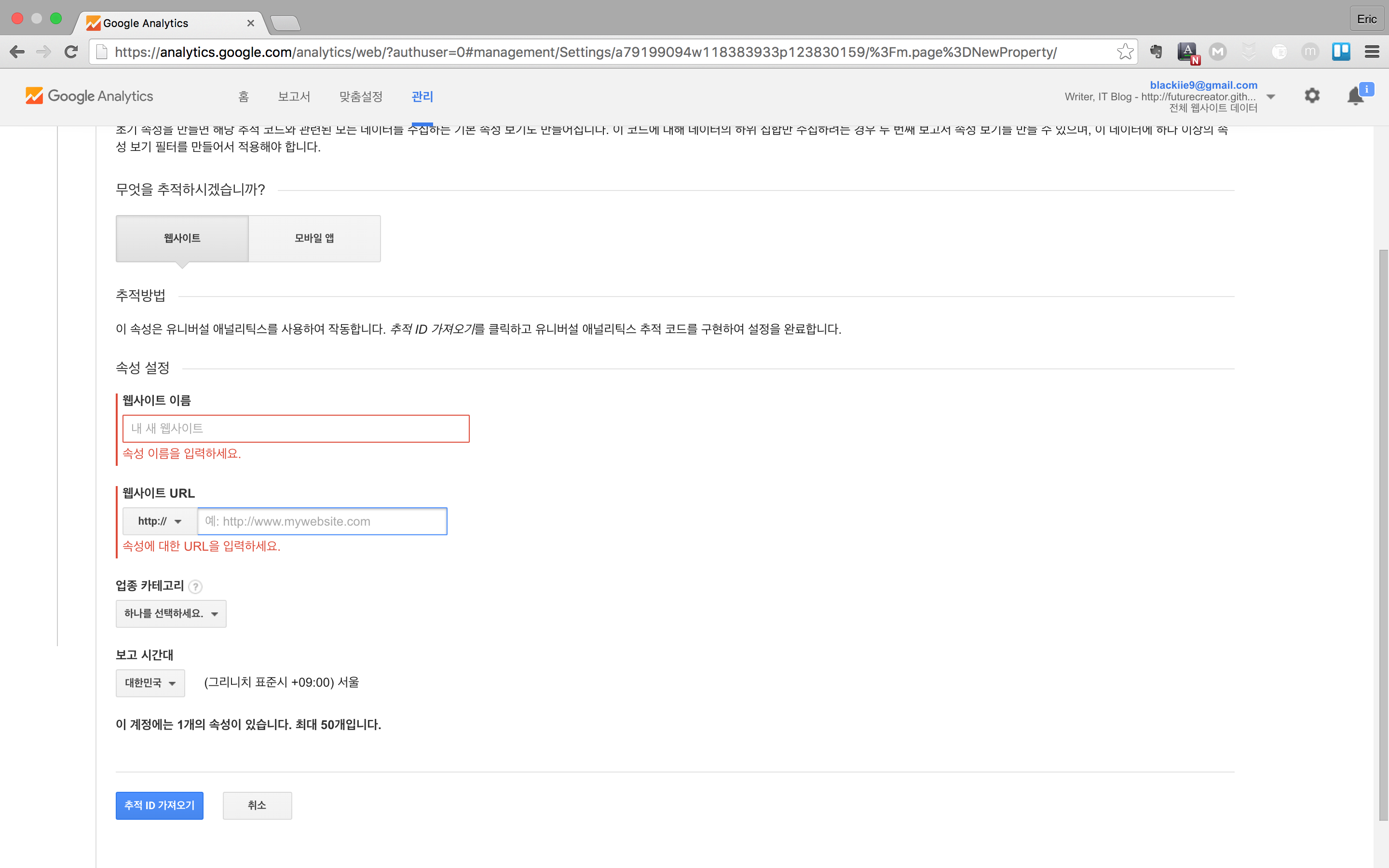
가입 후 속성을 등록합니다. 웹 사이트 이름, 웹 사이트 URL, 업종 카테고리, 보고 시간대 등을 설정하시면 추적 ID가 발급됩니다. 이 추적 ID는 Hueman 테마 폴더 안에 있는 _config.yml 에서 google_analytics 항목에 넣으면 메타 태그에 해당 항목이 자동으로 들어갑니다.
1 | plugins: |
설정하고 서버에 배포하면 헤더의 메타 태그에서 확인할 수 있습니다.
처음에는 데이터가 없어서 정보가 없지만, 앞으로 차곡차곡 데이터가 쌓이겠군요.
구글 웹 마스터 도구 (Search Console)
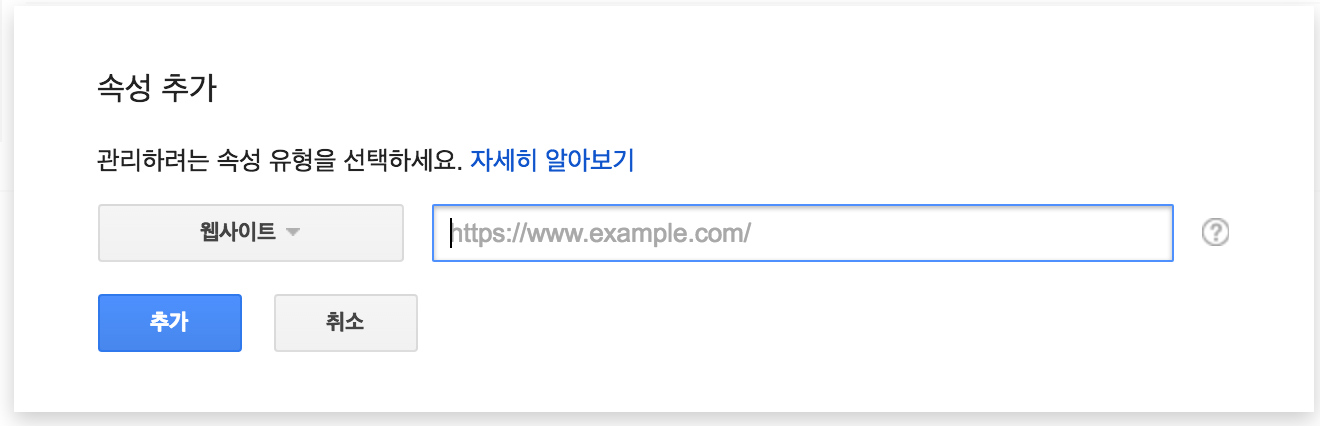
이제 웹 마스터 도구를 살펴봅시다. 예전 이름은 웹 마스터 도구였는데 현재 이름은 Search Console 입니다. Search Console 에 가입한 후에 속성을 추가합니다.

속성을 추가하면 페이지의 소유권을 확인하는 화면이 나옵니다. 주로 자동 생성된 html 파일을 루트에 올리고 확인하는 방식이 권장방법입니다. 하지만 우리는 애널리틱스를 미리 가입했기 때문에 대체 방법에서 ‘Google 애널리틱스’ 항목을 선택하면 바로 인증됩니다. 인증이 안되는 경우는 애널리틱스 아이디를 등록하고 배포를 안하신 경우이니 확인해보시기 바랍니다.
일단 사이트 등록을 마쳤습니다! 사이트를 추가한 후 몇가지 데이터들을 확인하는 데는 시간이 좀 걸립니다. 사이트에 해당하는 데이터를 수집해서 처리하려면 시간이 좀 걸린다고 하네요.
Search Console에 사이트를 추가한 후 진단 및 기타 데이터를 사용할 수 있게 되기까지 다소 시간이 걸릴 수 있습니다. 이는 정상적인 현상입니다. Search Console에서 내 사이트에 해당하는 데이터를 수집하여 처리하려면 시간이 필요하기 때문입니다.
또한 www 와 www 없이 접속 둘 다 가능한 도메인이라면 둘 다 추가하고 선호 도메인 설정을 해놓으면 정확한 데이터를 얻을 수 있다고 합니다.
예를 들어 www.example.com 사이트 관련 데이터가 보이지 않는다면 http://example.com을 사용하여 사이트를 추가했기 때문일 수 있습니다. Google에게는 완전히 다른 사이트로 인식됩니다. 일부 데이터가 누락되었다고 판단되면 도메인의 www 버전과 www가 없는 버전을 모두 Search Console 계정에 추가합니다. 두 사이트 모두에 대해 데이터를 확인하세요.
하지만 Hexo는 www 가 붙지 않기 때문에 넘어가겠습니다.
Search Console 과 애널리틱스 연동하기
각각 설정한 이 두가지 서비스를 연동할 차례입니다. 연동을 하게 되면 애널리틱스 보고서에 관련 내용을 확인할 수 있습니다.
애널리틱스에 접속해서 관리 를 누르시고, 속성에 블로그가 있습니다. 해당 블로그의 속성 설정 에 들어가 맨 밑에 보면 Search Console 설정 이라는 버튼을 누르면 설정으로 이동합니다. 여기서 사이트를 추가하면 완료!
검색엔진 최적화 (Search Engine Optimization)
이제부터는 본격적으로 최적화를 해보겠습니다.
사이트맵 (Sitemap)
사이트맵은 사이트의 웹 페이지를 나열하는 파일로 현재 사이트가 어떻게 구성되어 있는지 검색엔진에게 알리는 용도로 사용됩니다. 크롤러가 사이트맵을 참조해 더 제대로 크롤링하게 도와주는 파일이라고 할 수 있습니다. 따라서 최신화된 사이트맵을 검색 엔진에게 제공하는건 중요한 일이라고 할 수 있습니다. 다음과 같은 경우일수록 중요하다고 하네요.
- 매우 큰 사이트. 크기로 인해 Google 웹 크롤러가 뉴스나 최근에 업데이트된 페이지를 간과할 수 있습니다.
- 서로 잘 연결되지 않거나 전혀 연결되지 않는 콘텐츠 페이지를 보관하는 대규모 자료실이 있는 사이트. 사이트 페이지가 서로 자연스럽게 참조하지 않는 경우 페이지를 사이트맵에 표시하면 Google이 일부 페이지를 간과하는 일이 생기지 않습니다.
- 연결되는 링크가 많지 않은 새로운 사이트. Googlebot과 다른 웹 크롤러는 한 페이지에서 다른 페이지로 연결되는 링크를 따라 이동하여 웹을 크롤링합니다. 따라서 다른 사이트가 링크되어 있지 않으면 Google에서 페이지를 찾지 못할 수 있습니다.
- 리치 미디어 콘텐츠를 사용하거나, Google 뉴스에 표시되거나, 기타 사이트맵 호환 사이트설정을 사용하는 사이트. Google이 사이트맵의 추가 정보를 검색에 적절하게 사용할 수 있습니다.
사이트맵 만들기 (XML, RSS)
일단 사이트맵을 등록하려면 사이트맵 파일을 만들어야 합니다. XML 과 RSS 방식 등 여러가지 방법이 있는데요, Search Engine Journal의 이 포스팅을 보면 XML 과 RSS 방식 모두 사용하는 것이 좋다고 합니다. XML 은 전체 페이지에 대한 내용을 가지고 있고, RSS 는 최근 포스트에 대한 정보를 가지고 있기 때문이라고 하네요. 두개 다 만들어서 등록해보겠습니다.
사이트맵 자동 생성 플러그인
구글에서 사이트맵 만드는 방법에 대해서 검색하면 많은 것들이 나오지만, Hexo 에는 자동으로 생성해주는 플러그인이 있습니다. 이 플러그인이 있으면 generate 할 때 자동으로 만들어주니까 신경 쓸 게 없죠.
Hexo 가 설치된 폴더에서 진행합니다.
1 | $ npm install hexo-generator-seo-friendly-sitemap --save |
플러그인을 설치 후에 해당 사이트의 _config.yml 파일에 다음과 같이 추가합니다. path 는 사이트맵이 자동 생성될 경로를 지정해줍니다. 이름은 그냥 sitemap.xml 로 하죠.
1 | # sitemap auto generator |
RSS feed 자동 생성 플러그인
이번에는 RSS feed 를 만들어보겠습니다. 예전에는 RSS feed 구독 많이 했었는데 요즘에는 인터넷 뉴스 볼 것이 많아지다보니 잘 활용을 안하게 되네요. RSS 도 자동으로 만들어주는 플러그인이 있습니다.
플러그인을 설치합니다.
1 | $ npm install hexo-generator-feed --save |
설치 후에는 아까와 동일한 방식으로 _config.yml 에 아래와 같이 추가합니다. type 에는 atom 과 rss2 방식이 있다고 하네요. 둘 중 하나 골라서 넣으시고 이름은 feed.xml 로 하겠습니다. limit 은 포스트 몇 개까지 내용이 들어가느냐인데 0 이나 false 를 입력할 경우 모든 포스트를 등록한다고 합니다. 저는 그냥 false로 했습니다.
1 | feed: |
이제 생성해서 배포해봅시다.
1 | $ hexo g |
그러면 root 에 sitemap.xml 과 feed.xml 이 생긴 것을 확인하실 수 있습니다.
사이트맵 제출
이제 사이트맵을 제출해보겠습니다. Serach Console 의 크롤링 > Sitemaps 에 들어가시면 SITEMAP 추가/ 테스트가 있습니다. 눌러서 생성했던 sitemap.xml 을 입력하면 제대로 제출이 됩니다. RSS 도 feed.xml 을 입력해서 등록합니다.
내가 제출한 사이트맵 메뉴에 사이트맵 목록이 나오는데요, 사이트가 변경이 되면 다시 접속해서 사이트맵을 선택하면 재제출 이라는 버튼이 있습니다. 이걸 누르면 변경 사항이 반영됩니다. 하루에 한번 정도는 다시 제출해야 좋다고 하네요. 워드프레스에는 자동으로 갱신되는 플러그인도 있다고 하던데 Hexo 에도 방법이 있는지 확인해봐야겠습니다.
Fetch As Google
Fetch As Google 은 구글의 크롤링 담당하는 Googlebot 이라는 놈이 내 사이트를 어떻게 크롤링하는지 테스트하는 툴입니다. 주소를 넣고 가져오기 및 렌더링 을 눌러봅시다. 그러면 잠깐의 시간이 흐르고 완료되었다고 나오면, URL 색인을 제출합니다.
그런데 일부 완료라고 뜨거나 차단되었다고 뜰 때가 있습니다. 그러면 Googlebot이 모든 컨텐츠를 가져오는데 실패했다는 뜻입니다. 상태를 클릭하면 차단된 컨텐츠가 무엇이고 그것이 차단됨에 따라 검색에서 오는 불이익이 어느 정도인지 보여줍니다. Googlebot 이 보는 페이지와 일반 사용자가 보는 페이지를 비교해서 보여주는 기능도 있네요. 차단된 경우 해당 사유를 보고 조치하시면 되겠습니다. 자세히 알아보기
첨언하자면, robot.txt 라는 파일이 있는데 이 파일은 Googlebot 의 접근을 조절하는 파일입니다. Googlebot 은 크롤링할 때 이 파일을 참고해서 하는데 Googlebot 이 크롤링하지 않기를 바라는 부분을 정할 수 있습니다. 자세히 알아보기
간단한 사이트 등록부터 Console Search 를 이용한 조금 어려운 최적화 방법도 알아봤습니다. 다음 포스팅에서는 Open Graph 메타 태그 설정하는 방법을 알아보겠습니다.