에버노트 (Evernote)

수없이 많은 메모 앱들 중에 최고는 에버노트 (Evernote) 가 아닐까 합니다. '모든 장치들끼리 연동되는 노트’라는 컨셉으로 오랫동안 발전을 거듭해왔죠. 저 또한 2010년부터 지금까지 사용한 지 6년 정도 되었습니다. 그 시간만큼 쌓아온 자료들이 많아서 버릴 수가 없네요. 게다가 쓰면 쓸수록 의존도 높아져서 사용량도 많아졌습니다.
서비스 등급으로는 무료 등급 외에 에버노트 프리미엄 (월 5.99$, 연 49.99$)이 있습니다. 하지만 가격이 부담스럽기도 하고 무료 계정으로도 충분해서 필요성을 못느꼈는데, 에버노트 플러스 (월 $2.99, 연 24.99$) 라는 서비스 등급이 생겨났죠. 이미지를 많이 첨부할 경우에는 무료 계정으로는 조금 벅차서 현재는 플러스 등급을 사용하고 있습니다.
Postach.io

그런데 에버노트로 블로그를 만들 수 있는 서비스가 있다고 해서 찾아봤습니다. 바로 Postach.io 라는 서비스입니다. 가입하면 postach.io 라는 도메인으로 호스팅되는 내 사이트가 만들어지고, 에버노트에 노트를 만들기만 하면 포스팅이 됩니다. 에버노트에 노트를 만들기만 하면 블로깅이 된다니! 생각만해도 엄청 편할 것 같군요. 당장 사용해보기로 했습니다.
회원 가입하기
사이트 만들기 (Create site)
Postach.io 에 접속해 회원 가입부터 합니다. 성, 이름, 이메일과 비밀번호 입력하면 끝!
노트북 연결하기 (Connect Notebook)
바로 에버노트와 연동할 수 있는 창이 뜹니다. 에버노트에 로그인하고 인증을 수락하면 Postach.io 라는 노트북이 자동으로 생성됩니다. 구글이나 페북은 연동하고 나서 안쓰면 까먹고 관리가 안되는 편인데, 에버노트는 연동 시 기간을 설정할 수가 있습니다. 내가 사용하지 않아도 해당 기간이 지나면 자동으로 연동이 해지되겠네요.
포스팅 테스트하기 (Test Post)

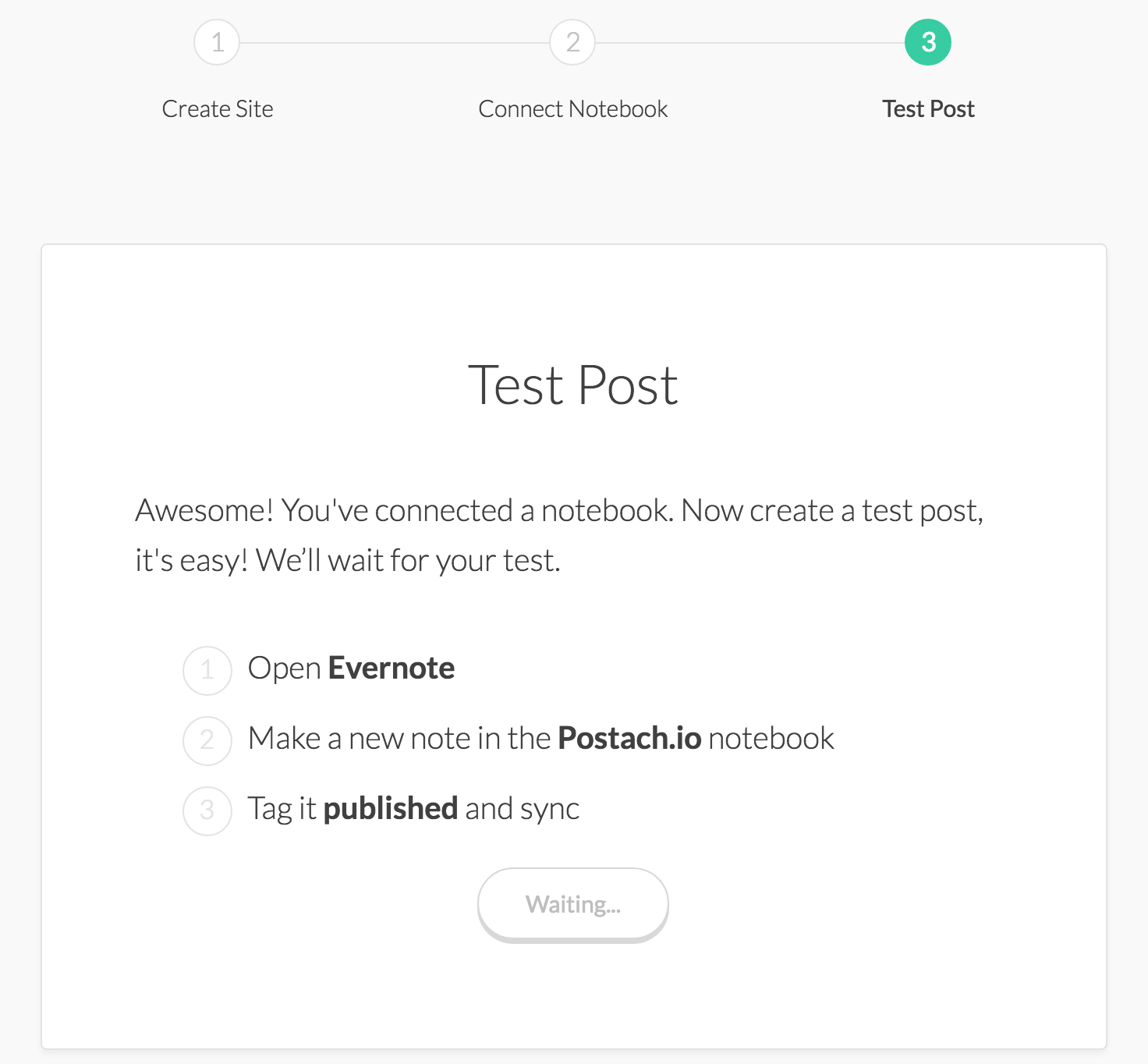
그 다음은 포스트를 하나 생성해서 Postach.io 와 에버노트가 잘 연결되었는지 확인하는 단계입니다. 새로 생성된 Postach.io 노트북에 노트를 하나 만들고 published 라는 태그를 입력합니다. Postach.io 노트북에 있는 노트 중 published 라는 태그가 있는 것만 배포됩니다. 올리고 싶으면 태그를 붙이고, 내리고 싶으면 태그를 떼고. 간편하죠? 동기화 해야 반영되니, 태그까지 입력한 후 동기화하는 것도 잊지 마세요.
그러면 테스트 성공 화면이 나오면서 가입 절차가 마무리됩니다.
사이트 확인해보기
이제 생성한 블로그 목록이 나옵니다. View 를 누르면 해당 사이트로 이동합니다. 기본 도메인은 username.postach.io 이고 username 부분은 변경이 가능합니다. 또는 커스텀 도메인으로도 등록할 수도 있습니다. 간단한 설정과 더불어 트위터, 페이스북, 구글플러스, 링크드인의 소셜링크 연결이 가능합니다.

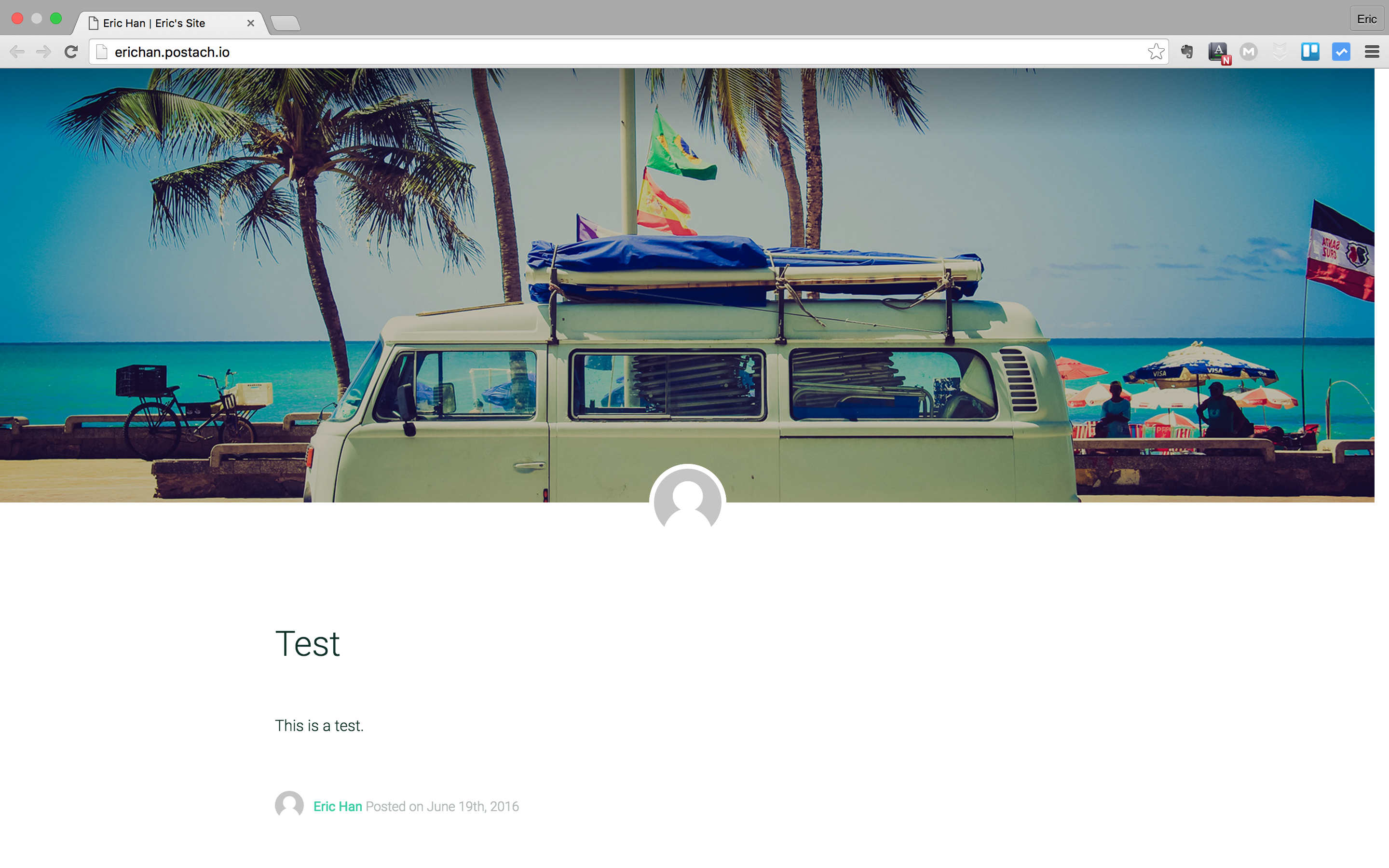
기본 화면입니다. 프로필 사진과 백그라운드 이미지는 변경 가능합니다. 백그라운드 이미지가 엄청 큰 게 인상적인데 반해 유저 프로필 사진은 엄청 작네요.

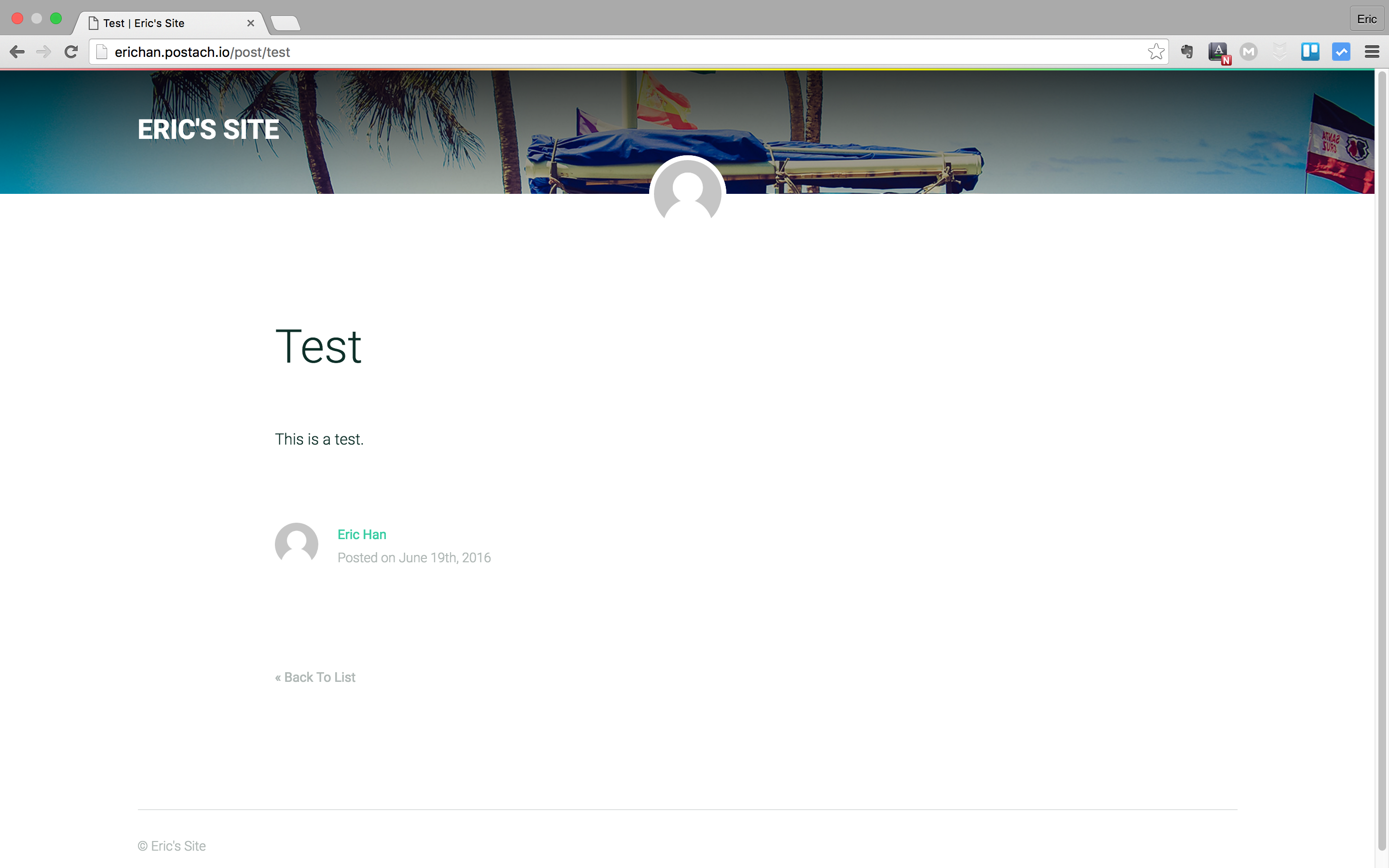
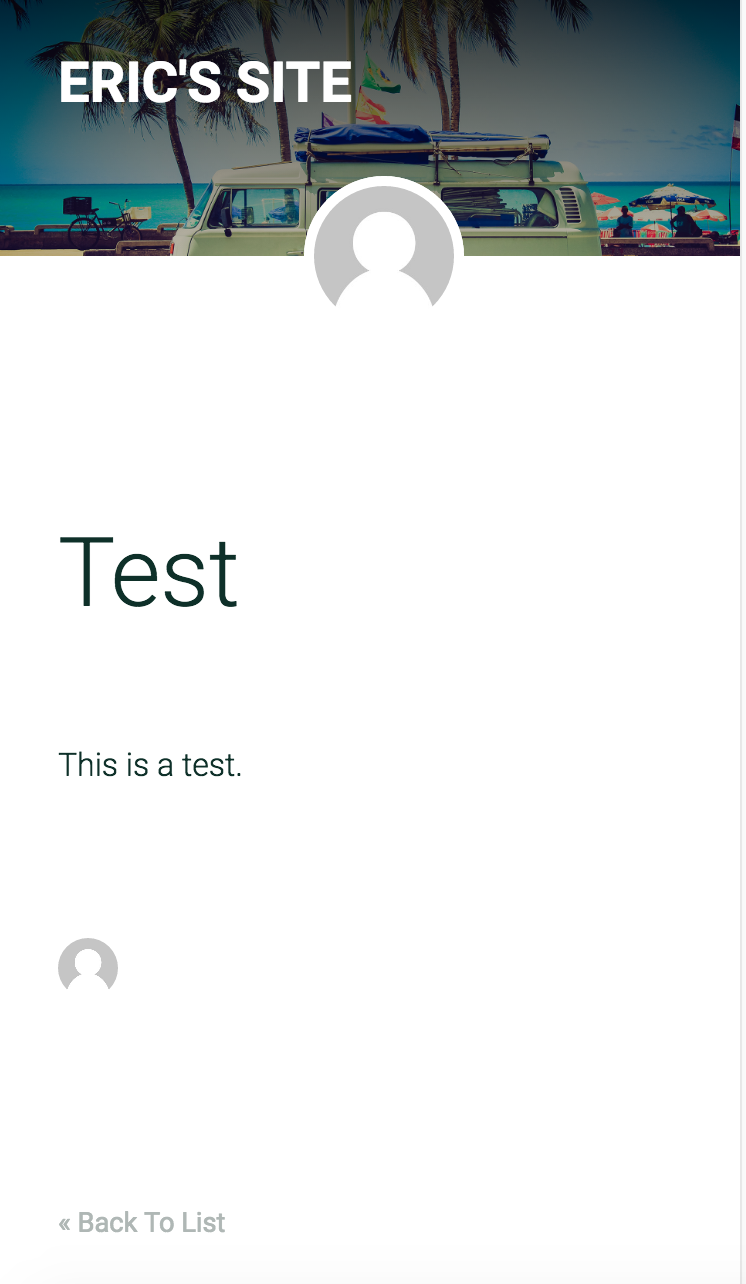
포스트를 눌렀을 때 화면입니다.

모바일을 눌렀을 때 화면입니다.
장점
먼저 장점부터 알아보겠습니다.
쉽다
정말 쉽습니다. 에버노트에서 작성하고 published 태그만 붙이면 끝! 에버노트를 많이 사용하시는 분들이라면 정말 간편하게 블로그를 사용할 수 있습니다.
플러그인
가장 핵심적이고 기본적인 플러그인 2개를 지원합니다.
구글 애널리틱스는 홈페이지에서 사이트를 등록하고 나오는 UA Code 를 입력하면 되고, 디스커스는 Disqus Shortname 만 넣으면 바로 홈페이지에 적용됩니다.
마크다운 지원
블로깅하면 빼놓을 수 없는 마크다운 (Markdown) 문법도 지원합니다. 마크다운을 적용하려면 markdown 이라는 태그만 달면 됩니다.
검색 엔진 최적화 (SEO; Search Engine Optimization)
홈페이지 설명에 검색 엔진 최적화가 되어있다고 하네요. 정말 그런지 확인해봐야곘네요.
1 | <head> |
테스트로 만든 포스트의 <head> 태그 일부입니다. 오픈그래프 (Open Graph) 와 각종 메타 태그가 잘 정리되어있습니다. RSS feed 까지 잘 만들어져 있습니다. 깔끔하네요! 트위터 아이디도 연동시켜놨더니 알아서 트위터 관련 태그도 추가되어 있군요.
단점
가장 큰 단점은 여러가지 기능을 유료로 제공한다는 점입니다. 물론 좋은 기능을 사용할 때 합당한 비용을 지불하는 것은 단점이라고 할 수 없습니다. 저 또한 맥북과 아이폰을 사용하면서 많은 유료앱을 사용하고 있습니다. 하지만 누군가에게는 그만한 비용을 지불하면서까지 그 기능을 사용할 의사 혹은 필요가 없다면 단점이 될 수 있습니다.
추가 사이트 개설은 유료
무료 계정은 단 하나의 사이트만 개설이 가능합니다. 블로그 하나 개설하려는 목적이라면 크게 상관이 없을 수도 있겠네요.
커스텀 테마는 유료 (기본 월 5$, 연간 50$)
테마를 바꾸거나 테마를 만들고 뜯어고치려면 돈을 내야 합니다. 기본 테마가 딱 하나인데 썩 마음에 들지 않아서 바꾸고 싶은데 말이죠. 기본 테마를 2~3개 줘도 좋았을 것 같네요. 테마 미리보기도 안되는 점은 너무하다는 생각이 듭니다 ㅋㅋ 유료 서비스는 구독 서비스 형식으로, 기본 한달에 5$ 이고 기간을 많이 할수록 가격은 내려갑니다.
Evernote Web Clipper
에버노트 웹 클리퍼로 클립한 노트는 법적인 이슈와 스타일링 이슈로 게시되지 않는다고 합니다.
체크리스트 사용 불가
에버노트에 있는 체크리스트는 내부 이슈로 아직 적용이 안된다고 합니다. 테스트해보니 그냥 텍스트로만 나옵니다.
부가적인 툴
같이 사용하면 좋을 것 같은 툴이 있어 소개해드리려고 합니다.
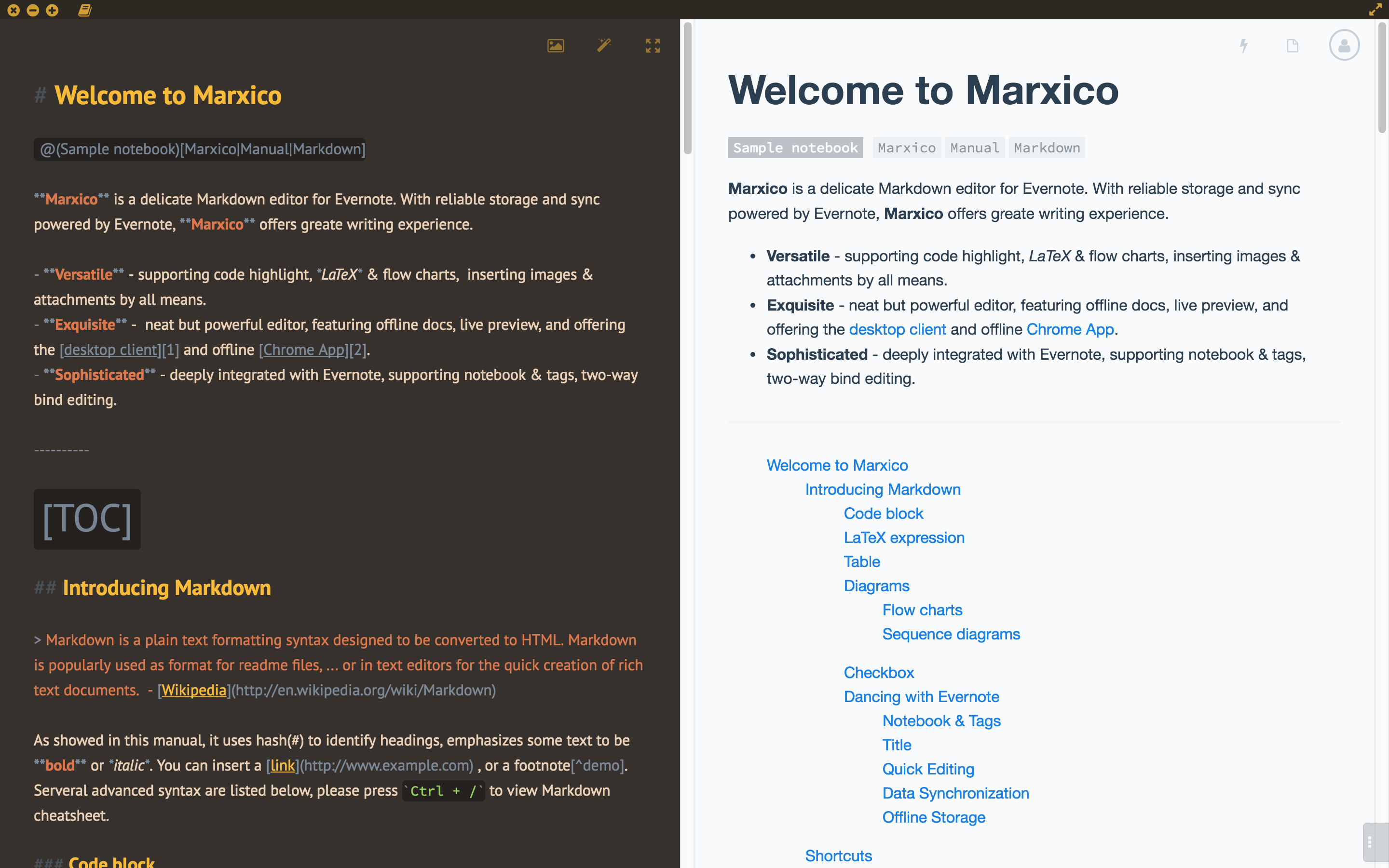
Marxico (할인가 연간 15.99$)

Marxico 는 에버노트를 위한 온라인 마크다운 에디터입니다. 웹 사이트에서 접속할 수도 있고 크롬 웹스토어에서 설치도 가능합니다. 깔끔하고 성능도 괜찮습니다. 지원하는 마크다운 문법도 많습니다. 프리뷰 화면이 옆에 나와서 바로 확인 가능합니다. 작성한 마크다운 문서는 바로 에버노트와 동기화됩니다.
처음에 보고 정말 마음에 들었는데 한가지 아쉬운 점이 있었습니다. 에버노트로는 Marxico 에서 작성한 노트를 수정할 수가 없는 점입니다. 외부 앱에서 작성한 노트라서 수정이 불가능하다고 나옵니다. 블로그 작성은 Marxico 만 쓰겠다 하면 크게 문제가 안될 수도 있겠네요.
설치해놓고 오랜만에 봤더니 트라이얼 기간이었네요. 역시 좋은 건 돈을 내야 합니다. 연간 $15.99 로 월 1500원 정도네요. 트라이얼 기간이 끝나서 Marxico 로 작성한 문서가 Postach.io 에서 제대로 나오는지는 확인 못해봤습니다. 조만간 확인해보고 수정하겠습니다.
ByWord (Mac 13.19$, iOS 6.59$)

ByWord 는 수려하고 깔끔한 마크다운 에디터입니다. 저도 현재 사용하고 있는 툴인데 만족스럽게 사용하고 있습니다. ByWord 의 기능 중에 Evernote 로 Export 하는 기능이 있습니다. ByWord 에서 작성하면 에버노트에 올라가면서 Postach 블로그에 게시할 수 있죠.
하지만 이 기능은 추가로 결제해야 하는 기능입니다. iCloud 에 저장이 가능하기 때문에 굳이 에버노트에 저장할 필요가 없었는데 Postach.io 를 사용한다면 필요한 기능일 수 있겠네요.
개인적인 총평
2013년 4월에 출시되어 3년이 지났는데 아직 부족한 느낌이 좀 들기도 하네요. 일단 무료 계정으로 사용할 수 있는 활용 범위가 좀 늘어서 사람들이 더 많이 사용하면 유료 사용자도 늘지 않을까 싶습니다. 에버노트도 무료로 충분히 사용할 수 있으나 애정과 필요에 의해서 유료 서비스를 사용하듯이 말이죠. 무료 플랫폼이 많아서 다른 선택지들이 많은 상황이니까요.
그럼에도 불구하고 에버노트라는 점은 매력적입니다. 전체적으로 깔끔하고 쉬운 사용법은 너무나 마음에 듭니다. 만약 사용한다면 마크다운이 꼭 필요하니까 Marxico 랑 함께 사용하고 싶네요.