종종 외국의 프리웨어 프로그램을 사용하다보면, '마음에 들면 커피 한 잔 사줘’라는 메시지를 종종 보곤 합니다. 아무래도 개발자들이 커피를 달고 사는 직업이다 보니, 후원 메시지를 커피 한 잔 사달라고 표현한 것입니다. 오픈소스 SW 라이선스 종류 중에는 '맘대로 쓰고 맥주 한잔 사줘라’라는 뜻의 Beerware 도 있죠.
커피 한 잔 사주세요
이런 문화를 서비스화시킨 회사가 있습니다. 마음에 드는 서비스를 보고 커피를 한 두잔 살 정도의 돈을 후원하는 Buy me a coffee 라는 서비스입니다.여러 아티스트, 디자이너, 작가, 개발자, 포토그래퍼 등 각종 직업을 가진 사람들이 쉽게 후원을 받을 수 있도록 도와줍니다.

해당 서비스를 이용하면 간단히 프로필을 만들고 버튼을 추가해서 후원받을 창구를 만들 수 있습니다. 단순히 돈을 받는 것이 아니라 커피 한 잔 사준다는 의미로 후원에 대한 부담을 줄일 수 있기도 합니다. 더 많은 후원자들에게 자신을 알릴 수 있고, 대시보드에서 페이지 뷰와 후원 현황을 확인할 수도 있습니다.
시작하기
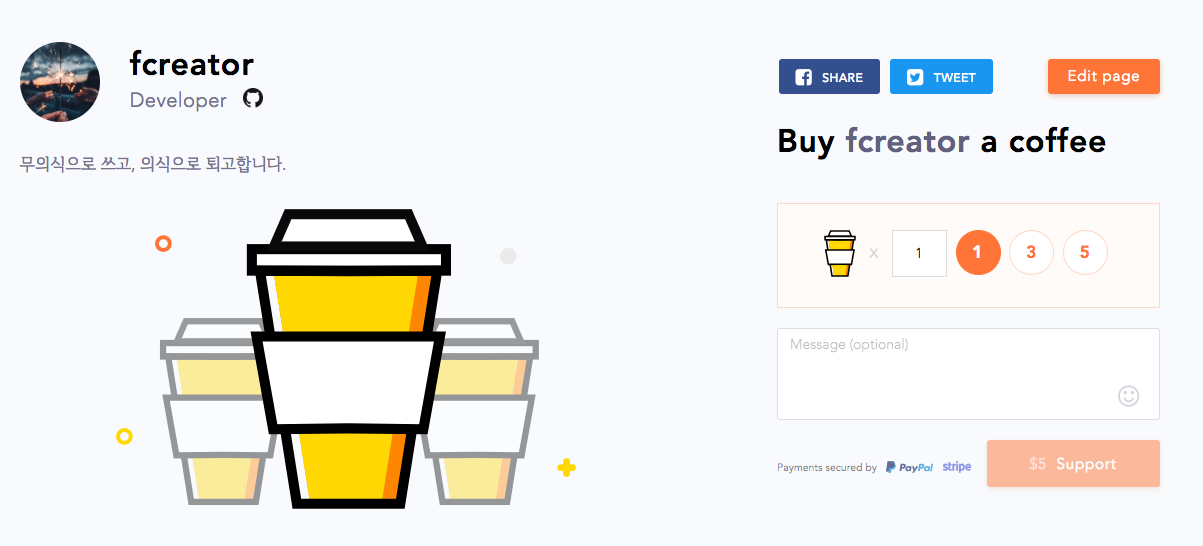
먼저 사이트에서 회원 가입하고 간단하게 자신의 프로필 페이지를 만듭니다. 자기소개나 간단한 자신의 스토리, 사진이나 동영상을 추가할 수 있습니다. 프로필을 만들고 해당 링크를 자신이 만든 사이트나 블로그에 추가하면 끝입니다.

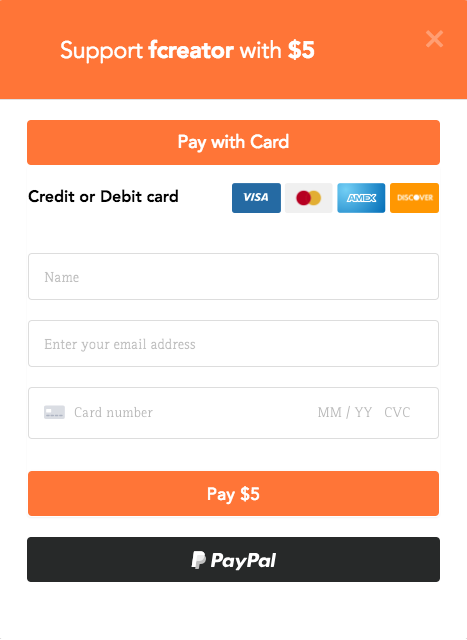
사용자가 해당 페이지에서 커피 잔 수를 선택하고 바로 후원할 수 있습니다. 카드와 페이팔 중 선택해서 후원할 수 있습니다. 국내에선 페이팔을 잘 사용하지 않다보니 조금 아쉽습니다. 좀 더 다양한 옵션이 추가될 수 있겠네요. 국내 서비스라면 네이버, 카카오, 삼성페이 등도 있을 것 같고, 비트코인 등 암호화폐를 지원하는 것도 좋을 것 같습니다.

버튼 만들기
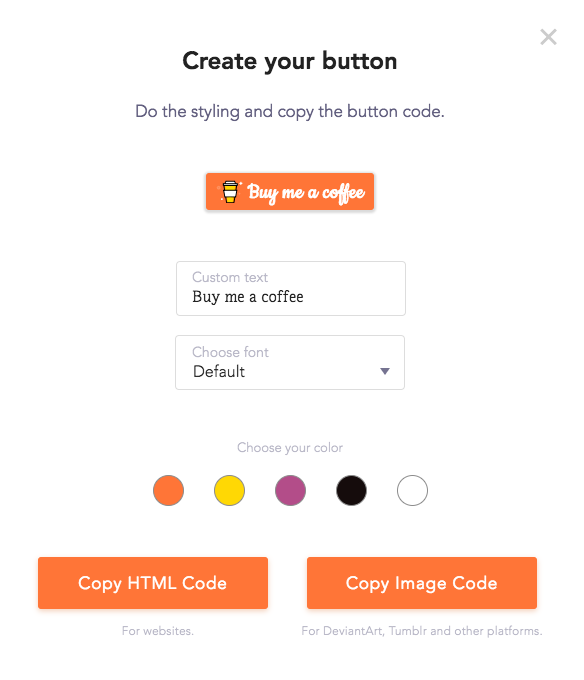
이제 사용자들이 내 프로필에 접근할 수 있도록 블로그에 버튼을 추가해보겠습니다. 버튼 추가도 간단합니다. Dashboard 페이지에서 Create your button 을 눌러 버튼을 생성합니다.

버튼에 표시되는 텍스트와 폰트를 선택하고 버튼의 색을 결정할 수 있습니다. 옵션이 많지는 않지만 HTML 코드로 생성하면 나중에 css 를 이용해서 변경할 수 있겠죠. 이미지 코드를 선택하면 생성한 이미지를 이용하는 간단한 링크를 만들어줍니다.
홈페이지에서 생성한 코드는 다음과 같습니다. 이제 원하는 위치에 붙여넣기만 하면 됩니다. 하지만 css 코드가 같이 있어서 굉장히 지저분합니다. 블로그에 좀 더 클린하게 적용해보겠습니다.
1 | <style>.bmc-button img{width: 27px ;margin-bottom: 1px ;box-shadow: none ;border: none ;vertical-align: middle ;}.bmc-button{line-height: 36px ;height:37px ;text-decoration: none ;display:inline-flex ;color:#000000 ;background-color:#FFDD00 ;border-radius: 3px ;border: 1px solid transparent ;padding: 1px 9px ;font-size: 23px ;letter-spacing:0.6px ;;box-shadow: 0px 1px 2px rgba(190, 190, 190, 0.5) ;-webkit-box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) ;margin: 0 auto ;font-family:'Cookie', cursive ;-webkit-box-sizing: border-box ;box-sizing: border-box ;-o-transition: 0.3s all linear ;-webkit-transition: 0.3s all linear ;-moz-transition: 0.3s all linear ;-ms-transition: 0.3s all linear ;transition: 0.3s all linear ;}.bmc-button:hover, .bmc-button:active, .bmc-button:focus {-webkit-box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) ;text-decoration: none ;box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) ;opacity: 0.85 ;color:#000000 ;}</style><link href="https://fonts.googleapis.com/css?family=Cookie" rel="stylesheet"><a class="bmc-button" target="_blank" href="https://www.buymeacoffee.com/fcreator"><img src="https://www.buymeacoffee.com/assets/img/BMC-btn-logo.svg" alt="Buy me a coffee"><span style="margin-left:5px">Buy me a coffee</span></a> |
블로그에 적용하기
먼저 버튼을 만드는 <a> 태그를 원하는 곳으로 이동시킵니다. 저는 각 포스트 끝나는 부분과 공유버튼 + 댓글(Disqus) 사이에 위치시키기 위해서 article.ejs 를 수정했습니다. <footer> 태그 위에 위치시키는데 버튼을 가운데 정렬하기 위해서 <div> 태그로 감싸고 align="center" 속성을 추가했습니다.
1 | <div id="bmc" align="center"> |
그리고 버튼에서 사용하는 글꼴을 <header> 에 추가해줍니다. head.ejs 에 글꼴 링크를 추가합니다.
1 | <link href="https://fonts.googleapis.com/css?family=Cookie" rel="stylesheet"> |
이제 스타일을 정리해보겠습니다. 테마 내 css 를 모아놓은 곳에 추가하면 됩니다. Hueman 테마를 기준으로 살펴보면 (~theme)/source/_partial 폴더에 Stylus 파일이 나뉘어져 있습니다. 여기에 bmc.styl 이라는 새로운 파일을 추가합니다. 그리고 메인 Stylus 파일인 (~theme)/source/css/style.styl 파일 맨 마지막에 다음과 같이 import 합니다.
1 | @import "_partial/bmc" |
기존 css 코드를 다음과 같이 Stylus 포맷으로 수정합니다. 아래 속성을 그대로 복사해 bmc.styl 파일을 만드시면 됩니다. Stylus 는 기존 css 를 보기 좋게 만든 것으로 ;, { } 를 적을 필요가 없고 중복되는 부분도 상당부분 제거하고 간단한 로직도 추가할 수 있는 포맷입니다. 자세한 문법은 링크를 참고하세요. 저는 추가로 하단 여백을 확보하기 위해서 마진을 추가했습니다. !important 속성은 적용 우선순위를 높여서 속성 강제적용하는 것인데 사실 여기서는 큰 의미가 없어서 일괄적으로 제거했습니다.
1 | #bmc |
그럼 각 포스트마다 직접 추가할 필요 없이 자동으로 하단에 추가되는 것을 확인할 수 있습니다.
이번 포스트에서는 후원받을 수 있는 새로운 방법인 Buy me a coffee 라는 서비스를 살펴봤습니다. 물론 이 버튼을 추가한다고 해서 후원받을 수 있는 것은 아니겠죠. 후원받을만한 좋은 콘텐츠를 꾸준하게 쌓는 것이 중요하겠습니다.